
Tutorials published by Erik van Beek
List Field Calculation examples

Show all calculations Gravity Forms
Do you need an overview of all the calculations in your Gravity Form? With our Merge Tags Add-on you can easily get a list of all calculations (formulas) in one form.

Filter and edit Gravity Forms entries with Admin Columns Pro
With Admin Columns Pro you can quickly create and save complex filters for your entries based on one or multiple field values and edit entries inline or in bulk.

Substring Modifier for Gravity Forms Merge Tags
Do you want to return a portion of a Merge Tag string output? And specify an offset and length of the part of the Merge Tag output? With Advanced Merge Tags it's as easy as it gets.
Refund policy

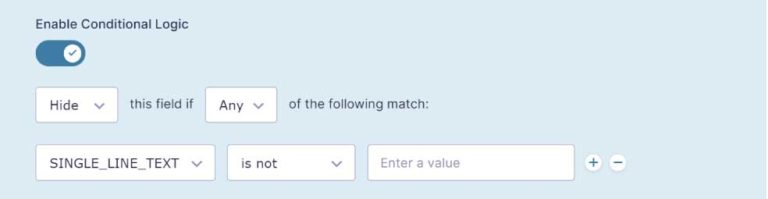
Quick overview of Gravity Forms Conditional Logic rules
When you're working with a lot of Conditional Logic rules in your form it can be a challenge to keep an overview. Our Merge Tags Add-on for Gravity Forms has a Conditional Logic Tab which creates a quick overview of all the rules in your form.

Create entries based on list field, checkboxes and multi-select
Do you want to automatically create entries based on selected checkbox and multi-select choices or on rows in a List Field?

Append text before or after Gravity Forms Merge Tag if not empty
Do you want to append a string of text (or characters) before and after the Merge Tag output and keep it empty if the field is empty?

Replace Text with Gravity Forms Merge Tag Modifier
Do you want to replace (part of the) text in the ouput of a Gravity Forms Merge Tag? For example to automatically remove spaces or change words in the string? Learn how.

Gravity Hopper tools to improve your Forms Development
Better lay-out for the Gravity Forms builder, creating Field Templates (Form Field Patters), better organizing your Forms and Entries in Forlders and more.

JSON Web Token (JWT) to dynamically populate Gravity Forms
Do you want to dynamically populate and validate Gravity Forms Fields with data (claims) from a JSON Web Token (JWT)? With the JWT Prefill Add-on you can do that.

Gravity Forms Inception - Building a Form with a Form
With Gravity Forms in combination with some Add-ons, you can create a form to create another form. This can be particularly handy when you have a solid structure for a form, but the only difference is the questions you ask.

Styling (range) Slider Gravity Forms
Do you want to style your Gravity Forms (Range) Slider to make it fit your theme or branding? In this tutorial we'll help you along.

Rounding numbers in Gravity Forms
Do you want more options to round numbers in Gravity Forms Number Fields and calculations and decide in which direction to round the number?

Relative Date Merge Tag Modifier Gravity Forms
Do you want to display or use a Gravity Forms Date Field value as another date, for example tomorrow or week later? With Advanced Merge Tags you get a Merge Tag Modifier to easily do that.

Modifying Timezone Gravity Forms Date Field
Do you want to modify the timezone of a Gravity Forms Date Field with a Merge Tag? For example to a African, Europen, Indian, American or other timezone?

Show Gravity Forms Entries on a Calendar
Do you want to create a Calendar view filled with Gravity Forms entries, for example to show when events or deadlines are coming?

Set a maximum amount available for Gravity Forms Choices
Do you want to limit the availability of a Checkbox or Radio Button choice based on a maximum number the choice can be selected? For example if you have a maximum number of workshop places or products available?

Populate Gravity Forms Fields with (Custom) Post Titles and Taxonomies
Do you want to dynamically generate choices (and values) for select fields like Drop Down, Checkboxes, Radio Buttons and Multi Select, based on(Custom) Post Titles or Taxonomies?

Schedule Gravity Forms E-mail Notifications
Do you want to schedule Gravity Forms E-mail notifications, for example for drip campaigns, recurring offers or reminders? With the Notification Scheduler from GravityWiz you can easily do that.

Gravity Forms Progress Text and Progress Bar
Do you want to communicate progress in text on your site or show a progressbar based on your Gravity Forms entries? With the calculation and progress bar options in GFChart you can do that.

Accordion Sections Gravity Forms
Do you want to use accordions inside your Gravity Form to make it more compact and easier for you form visitors to get an overview of the form content or the ability to reveal or collapse parts of the form? With the Gravity Forms Collapsible Sections Add-on from JetSloth you can turn Sections in your form into accordions.

Connect WooCommerce to Gravity Forms
Do you want to create a new Gravity Forms entry the moment an order is processed in WooCommerce? Or when a payment is pending, on hold, completed, cancelled, refunded or failed? With the WooCommerce Add-on for Gravity Flow you can do that easily and create follow-up Workflow Steps after the entry is created.

Showing Gravity Workflows in Flowcharts
Do you want a graphical overview of all the workflows in your Gravity Forms and the ability to print it or save as PDF? With the Flowchart Add-on from Gravity Flow you easily create an overview of all your Workflow Steps.

Connecting Multiple Gravity Forms Together
Do you want to connect different Gravity Forms with each other, for exampe to change something in your form after an entry is submitted in another form on your site (or even another site)?

Incoming Webhooks for Gravity Forms
Do you want to add (and process) data from an incoming webhook to your Gravity Form? You can use the Incoming Webhook Add-on from Gravity Flow to do that.

Date and Time Calculations Gravity Forms
Do you want to calculate how many hours there are in between different Time Fields? Or days or years in between two different Date Fields? With the Gravity Forms Date Time Calculator Add-on from Gravity Perks you can easily do that.

Pie Chart Gravity Forms
Do you want to create Pie Charts based on your Gravity Forms entries? GFChart provides options to create normal, Donut and 3D styled Pie Charts. You can configure and customize your Pie Chart in a convenient shortcode builder.

Inline Real-Time Editing Gravity Forms Field Values
Do you want to quickly edit a single Gravity Form Field Value, without having to open the complete Entry Edit screen? Both in the backend and frontend of your site?

Repeater Field Gravity Forms (nested)
Do you want to use a Gravity Form within a Gravity Form? This is the way to do it. Be aware: it’s not yet clear how the use of this plugin affects the working of related add-ons, but most developers are very positive about this extension to Gravity Forms.

Colorpicker Gravity Forms
Gravity Forms doesn’t offer a colorpicker as one of their standard fields. JetSloth released a Gravity Forms Add-On to include a color-picker in your form. It hooks into several Standard Fields like ‘Single Line Text’, ‘Radio Buttons’ and ‘Checkboxes’.

Drip Mail Marketing Gravity Forms
Drip campaigns are basically a set of marketing emails that will be sent out automatically on a schedule. If you have Gravity Forms and Gravity Flow installed, it’s very easy to set up your own Drip Campaign.

Address Autocomplete Gravity Forms
Gravity Forms Address Autocomplete simplifies the form filling process helping your users to enter their address with the Google Places suggest API. You make them save time by finding accurate addresses with suggestions and filling forms faster with autofill.

Bar Chart Gravity Forms
Do you want to show data from your Gravity Forms in a (complex) Bar Chart? There is only one plugin you should use: GF Chart. You can easily make Bar charts (even very complex ones) from the data visitors of your website filled in on your website.

Read Only Fields Gravity Forms
In some cases you want to show some fields as ‘Read only’ in Gravity Forms. Especially when you use Dynamic Population, you may want to only show the information without visitors of the site being able to change this information.

Update Entry Email Notification in Gravityview
Do you want to trigger Gravity Forms e-mail notifications when updating an entry, even when using GravityView to update entries from the front-end of your site. You can download the Entry Revisions plugin to get that option.

Likert Scale Question Gravity Forms
Do you want to show a Likert scale question in your Gravity Forms? With the Survey Add-On for Gravity Forms that’s easy to do. It also provides an option to define Multiple Rows to make a multi dimensional Likert Scale Question (both horizontal as vertical labels).

Ranking (order) Question Gravity Forms
You want visitors or users to rank different answers (set them in a specific order)? The survey Add-On for Gravity Forms makes that possible. You can give different options and ask your visitor to rank them a certain way, for example the best highest and the worst lowest.

Word Count Text Field Gravity Forms
In Gravity Forms there is the option to count characters. But maybe you want to limit the amount of Words typed in a Single Line Text, Paragraph Text and Post Body fields. You can do this with the Gravity Perks Plugin Word Count.

CSS Ready Classes selector for Gravity Forms
Gravity Forms has CSS Ready Classes to style your form fields. Using these classes, you can easily create more advanced layouts for the fields in your forms. Excellent idea, however, the problem is you always need to remember what the exact class name is. Now with this CSS Ready Classes selector, you don’t need to remember. Simply click on a button to launch the pop-up and choose the class you want to add.

Radio Button Images Gravity Forms
Did you know you can use images in your radio buttons in Gravity Forms? This is a nice way to provide your visitors with a visual, appropriate image to select when they provide information. You see it already as a design pattern, so use it also in your Gravity Form!

User Friendly Error Message Gravity Forms
Do you want to change the standard error text (when people did something wrong on your form). It looks quite unfriendly, the standard validation error. So let’s make it a little bit more friendly. You find the PHP and CSS code you need to do just that.

Star Rating Field Gravity Forms
Do you want to add a rating field to your Gravity Form? For example to rate an experience, article or for another evaluation? With the Survey Add-On you can easily add a Rating field to your webform.

Gravity Forms Image Choices
Do you want to add images as choices for Radio Buttons or Checkboxes fields within Gravity Forms (or Survey, Quiz, Product and Options)? With this plugin you can add images without having to paste HTML code inside your Form Fields. And it produces beautifully styled and easily adaptable css styling.

Tooltips for Gravity Forms
Do you want to show tooltips in your Gravity Forms (with extra information about a certain field)? With Gravity Forms Tooltips you can add HTML and shortcode inside your Tooltips. Even for every radio button and checkbox item.

Checkbox Images Gravity Forms
Did you know you can use images in your checkbox in Gravity Forms? This is a nice way to provide your visitors with a visual, appropriate image to select when they provide information. You see it already as a design pattern, so use it also in your Gravity Form!