Do you want to style your Gravity Forms (Range) Slider to make it fit your theme or branding? In this tutorial we’ll help you along. You’ll need the Advanced Number Field Add-on to activate the HTML5 slider on the Gravity Forms Number Field you want to style.
Default HTML5 (Range) Slider
HTML5 Range Sliders look differently dependent on the browser you’re using. See here some examples of the default styling of Range Sliders:
Chrome

Firefox

Opera

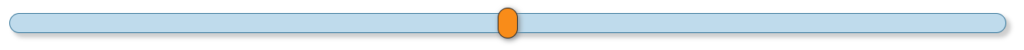
Styling the Range Slider
In the above example, we’ve changed a few things. We’ve changed the background color of the Range Slider bar to orange and gave it a rectangle shape and we changed the thumb of the Range Slider to be more visible and also have a more rectangle shape.
See here the CSS we used to style the Range Slider. Read the comments to get more information about the CSS settings.
input[type=range] {
-webkit-appearance: none; /* We first need to hide the slider, so we're sure only our custom CSS is being used. */
width: 100%; /* Width is required in FireFox. */
}
/* -webkit is used by Google Chrome and Apple Safari browsers */
/* -webkit-slider-runnable-track represents the "track" (the groove in which the indicator slides) */
input[type=range]::-webkit-slider-runnable-track {
width: 100%;
height: 16px; /* The height of the range slider bar. */
background: #f26522; /* In our case we want an orange background of the bar. */
cursor: pointer; /* What cursor should be shown when hovering the range slider. */
border: 0.5px solid #000000; /* And a black border of the bar. */
}
/* -webkit-slider-thumb represents the "thumb" that the user can move within the "groove" of an <input> of type="range" to alter its numerical value. */
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
height: 36px; /* We want a nice, big thumb to select. */
width: 24px; /* We want a nice, big thumb to select. */
border-radius: 5px; /* A little bit border-radius to make the thumb look attractive. */
background: #ddecf5; /* Give the thumb a recognizable GravityWP light blue background. */
margin-top: -10px; /* Negative margin top for the thumb, dependend on the set height of the thumb and the height of the bar. */
cursor: pointer;
border: 0.5px solid #000000; /* Give the thumb a black border. */
}
input[type=range]:focus::-webkit-slider-runnable-track {
background: #327397; /* What color should the bar have while dragging the thumb to another place in the slider. */
}
/* -moz is used by the Mozilla Firefox browser */
input[type=range]::-moz-range-track {
height: 16px;
width: 100%;
background: #f26522;
cursor: pointer;
border: 0.5px solid #000000;
}
input[type=range]::-moz-range-thumb {
height: 36px;
width: 24px;
border-radius: 5px;
background: #ddecf5;
cursor: pointer;
border: 0.5px solid #000000;
}
/* -ms is used by the Internet Explorer browser */
input[type=range]::-ms-track {
width: 100%;
height: 24px;
cursor: pointer;
background: transparent;
border-color: transparent;
border-width: 24px 0;
color: transparent;
}
input[type=range]::-ms-fill-lower {
background: #f26522;
border-radius: 5px;
border: 0.5px solid #000000;
}
input[type=range]::-ms-fill-upper {
background: #f26522;
border-radius: 5px;
border: 0.5px solid #000000;
}
input[type=range]::-ms-thumb {
height: 36px;
width: 24px;
border-radius: 5px;
background: #ffffff;
cursor: pointer;
border: 0.5px solid #000000;
}
input[type=range]:focus::-ms-fill-lower {
background: #ddecf5;
}
input[type=range]:focus::-ms-fill-upper {
background: #ddecf5;
}Styling with SCSS
input[type=range] {
-webkit-appearance: none;
width: 100%;
&::-webkit-slider-runnable-track {
width: 100%;
height: 16px;
background: #f26522;
cursor: pointer;
border: 0.5px solid #000000;
}
&::-webkit-slider-thumb {
-webkit-appearance: none;
height: 36px;
width: 24px;
border-radius: 5px;
background: #ddecf5;
margin-top: -10px;
cursor: pointer;
border: 0.5px solid #000000;
}
&:focus {
&::-webkit-slider-runnable-track {
background: #327397;
}
&::-ms-fill-lower {
background: #ddecf5;
}
&::-ms-fill-upper {
background: #ddecf5;
}
}
&::-moz-range-track {
height: 16px;
width: 100%;
background: #f26522;
cursor: pointer;
border: 0.5px solid #000000;
}
&::-moz-range-thumb {
height: 36px;
width: 24px;
border-radius: 5px;
background: #ddecf5;
cursor: pointer;
border: 0.5px solid #000000;
}
&::-ms-track {
width: 100%;
height: 24px;
cursor: pointer;
background: transparent;
border-color: transparent;
border-width: 24px 0;
color: transparent;
}
&::-ms-fill-lower {
background: #f26522;
border-radius: 5px;
border: 0.5px solid #000000;
}
&::-ms-fill-upper {
background: #f26522;
border-radius: 5px;
border: 0.5px solid #000000;
}
&::-ms-thumb {
height: 36px;
width: 24px;
border-radius: 5px;
background: #ffffff;
cursor: pointer;
border: 0.5px solid #000000;
}
}Add real-time counter (example budget)
In this example we’ve added a real-time counter to show the selected budget while dragging the thumb around. You can also add this to your form, by including some jQuery.
You shouldn’t forget to change #input_41_1 to the id of the range slider input (where in this case 41 is our Form ID and 1 is our Field ID).
jQuery(document).ready(function($) {
function addThousandSeparator(nStr) {
nStr += '';
x = nStr.split('.');
x1 = x[0];
x2 = x.length > 1 ? '.' + x[1] : '';
var rgx = /(\d+)(\d{3})/;
while (rgx.test(x1)) {
x1 = x1.replace(rgx, '$1' + ',' + '$2');
}
return x1 + x2;
}
$(document).on('input', '#input_41_1', function() {
budget = addThousandSeparator($(this).val())
$('#slidernumber').html(budget);
});
});And to make the result visible, you have to add a span with id #slidernumber to your form (or somewhere on the page the form is embedded). In our example we used the code below, where we have a div that aligns the text in the center and makes the text bigger using standard Bootstrap css. Important is to include a span with id slidernumber. We’ve added 5,000 as default value of the span, since that is where our slider thumb is positioned when loading the page. It will change while dragging the thumb around.
<div class="text-center display-4">
$<span id="slidernumber">5,000</span>
</div>HTML5 Slider CSS generator
We’ve created a handy HTML5 Slider CSS generator. With the generator tool you can easily style your Advanced Number Field Slider and copy the CSS code to your theme. Here you’ll see some examples, click on the slider to see the Slider CSS tool in action.



 Advanced Merge Tags
Advanced Merge Tags
 List Number Format
List Number Format
 JWT Prefill
JWT Prefill
 Advanced Number Field
Advanced Number Field
 Field to Entries
Field to Entries
 Update Multiple Entries
Update Multiple Entries
 List Datepicker
List Datepicker
 List Text
List Text
 API Connector
API Connector
 Entry to Database
Entry to Database