GravityView by Katz Web Services, Inc. is the best way to display Gravity Forms entries on your website. With GravityView you can easily display entries visitors (or users) of your website made using GravityForms on the front-end. It’s an amazing piece of software and developments are going strong. If you need the best addon available for GravityForms today…
About Katz Web Services, Inc.
| Developer | Katz Web Services, Inc. |
| Started | 2014 |
| Documentation | docs.gravitykit.com |
| Listed | gravityforms.com/developers/gravityview profiles.wordpress.org/gravityview |
| Languages | 54 languages (2018) |
| Main plugin | GravityView |
| Extensions | Inline Edit, Import Entries, DataTables, Advanced Filtering, more… |
| Name change | GravityKit started out as GravityView, but in 2022 the team decided to change the name to GravityKit (because they offer more add-ons for Gravity Forms). Read more about in this artice: We Changed Our Brand Name to GravityKit! |
Interesting interviews and links Zack Katz & GravityKit
- UserVoice GravityView Ideas
A list of GravityView Ideas (to improve and extend GravityView) with an opportunity to upvote ideas. - MasterMind – Episode 27 – Interview with Zack Katz (August 25, 2016)
Zack talks in the MasterMind podcast about How he got into WordPress development, how to monitize projects and much more. An interesting interview for people wanting to use GravityView and are interested in starting their own Gravity Forms Add-on business. - Episode 22 – Zack Katz, GravityView, and Plugin Pricing (July 24, 2014)
Interview with Zack before he launched GravityView (but was already developing successful plugins for WordPress). - How Membership Site Owners Can Go Beyond the Simple Contact Form to Unlock Incredible Powers with Zack Katz of GravityView (June 22, 2020)
LMScast episode about unlocking the power of Gravity Forms with GravityView. - An Interview With Zack Katz About Values-Driven WordPress Businesses (September 16, 2020)
PublishPress interview with Zack about the charity side of his business. - WPCoffeeTalk: Zack Katz (March 15, 2021)
Interesting WPCoffeeTalk about Zack Katz role in and thoughts of GravityView and WordPress development. He also explains how you can improve your support process by using the secury login plugin he’s developing. - Founder Zack Katz: LinkedIn, WordPress profile, Twitter, Zack Katz’s Blog, GitHub
Why we use GravityView in our projects
Zack combines multiple talents. He is a skilled developer, who tried his ideas first on the WordPress repository, and decided to create the premium plugin GravityView after understanding what his niche market is for the future. He has a good eye for design (his website looks beautiful), but also makes good use of existing platforms like Transifex (for translating his multiple plugins) and Help Scout (to organise his documentation).
GravityView has proven to be an extremely valuable extension of Gravity Forms functionality, with which you can basically build your own content management system (CMS) from scratch with only WP, GF and GravityView. But… working in complex projects, where you want to display information in different ways, GravityView is an essential add-on for Gravity Forms, and something you can trust and build your business on.
Features GravityView
- Super handy admin toolbar item:
With the Toolbar Menu Item you can quickly select ‘Edit View’, ‘Edit Form’ or ‘Edit Entry’ on the actual page your view’s shortcode is embedded. This makes it super easy to switch between front-end and back-end of your site. - Front-end Entry notes:
You can show, edit and delete entry notes on the front-end of your site, which gives a lot of opportunities to track progress and process on an entry. - Hard and soft filtering:
You can do that in the View itself (hard, a filter is always active on that particular view) or within the shortcode when embedding a view (soft, you can embed multiple times with one filter). - (Advanced) filtering on the frond-end:
Create a view once, but use (advanced filtering) to quickly create multiple ‘filtered views’ you want to add on your site. - Add custom content to your view:
With Custom Content you can easily add and create new pieces of data (with merge tag support) to your view, table, excel or map.
Screenshots GravityView
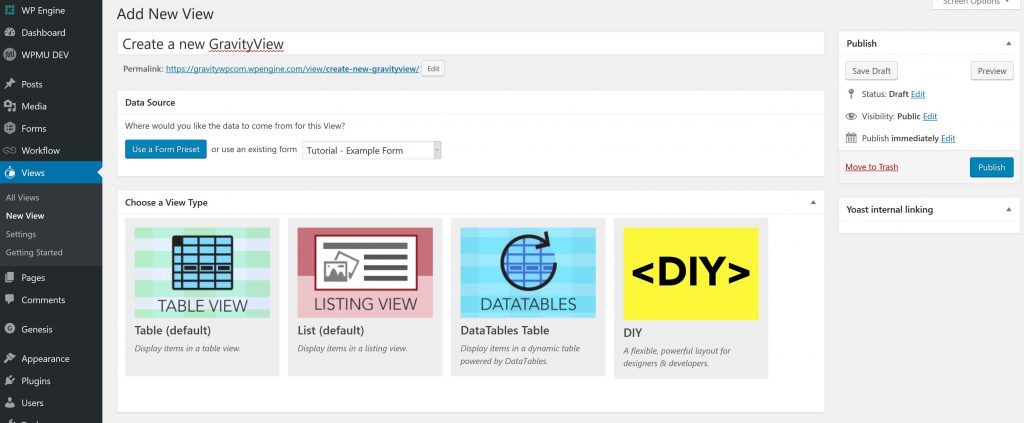
Add new View: With GravityView you can create several default structures to show the data in forms. The Table View and Listing View are standard available in GravityView. You can add easily new View Types by installing them in WordPress.

View Configuration: The configuration of your View is always divided in 3 different settings:
- Multiple Entries: you can configure here how the listing of multiple entries looks like.
- Single Entry: you can configure how the data of a Single Gravity Forms Entry should look like.
- Edit Entry: you have full control what fields can be edited and how the edit screen should look like.
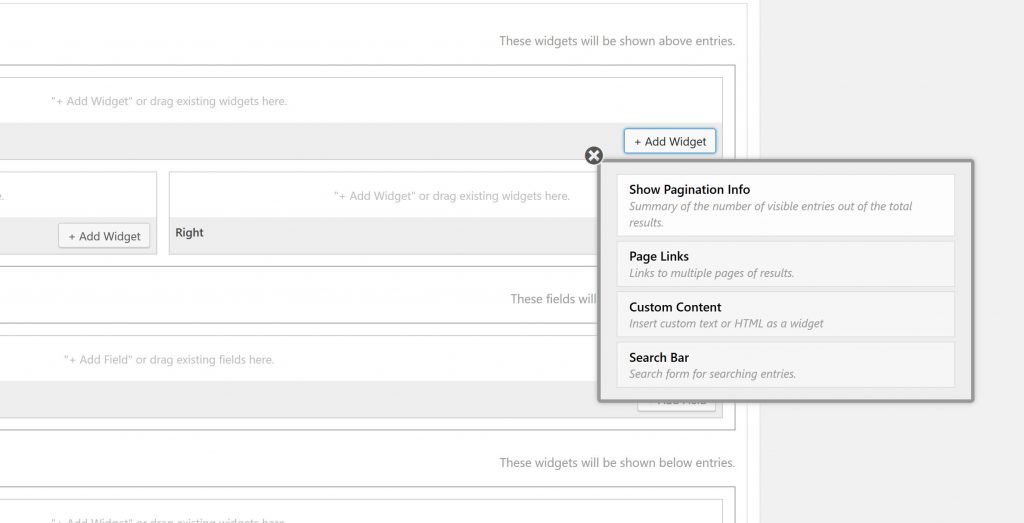
Navigation & filtering multiple entries: On the Multiple Entries configuration page you can add different special functions to navigate, inform or filter the results on the page.
- Show Pagination Info: Summary of the number of visible entries out of the total results.
- Page Links: Links to multiple pages of results (especially when you have a low number of entries shown in the list).
- Custom Content: Add your own custom content in HTML to show on top or at the bottom of your list.
- Search Bar: Very cool function to create different filters for your entry list, like ‘Search all entries’ or specific fields.