
How to store Gravity Forms data in a custom WordPress table using Entry to Database
Discover how to use Gravity Forms Entry to Database to save submissions directly into custom WordPress tables—perfect for building organized data workflows.

How to create a declaration forms using List Field Add-Ons in Gravity Forms
How to build a Declaration Form with date pickers, dropdowns, text area's, and number formatting, using Gravity Forms List Field Add-Ons.

Auto-fill Gravity Forms fields with Airtable data using GravityWP API Connector
Easily connect Airtable to Gravity Forms without writing code. In this step-by-step guide, you'll learn how to use the GravityWP API Connector to auto-fill form fields using data from your Airtable base.

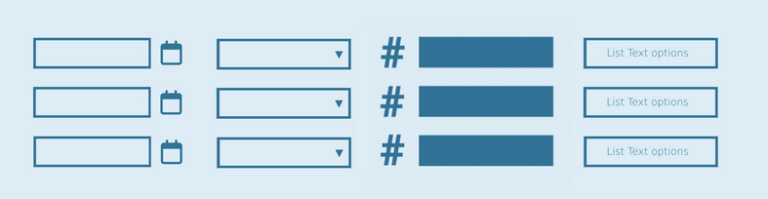
Complex List Field Gravity Forms
Do you want to add a more complex list field to your Gravity Form? This is the way to do it. Add dates, dropdowns, validations (regex and email), textareas and numbers (and calculations) to your list field. it’s amazing what extra power you give to your form.

Show all calculations Gravity Forms
Do you need an overview of all the calculations in your Gravity Form? With our Merge Tags Add-on you can easily get a list of all calculations (formulas) in one form.

Pay per word with starting price for Gravity Forms
With the gwp_word_count merge tag modifier for Gravity Forms it is possible to use the word count value of a text field in a formula. This way you can create a flexible Pay per Word calculation based on the amount of words in a text field.

Substring Modifier for Gravity Forms Merge Tags
Do you want to return a portion of a Merge Tag string output? And specify an offset and length of the part of the Merge Tag output? With Advanced Merge Tags it's as easy as it gets.

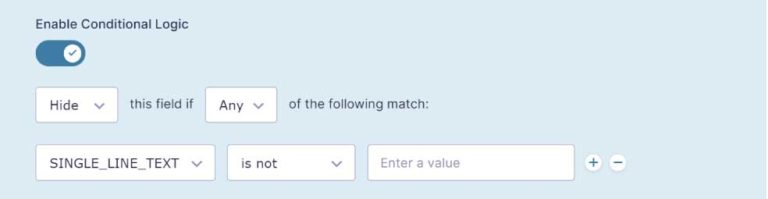
Quick overview of Gravity Forms Conditional Logic rules
When you're working with a lot of Conditional Logic rules in your form it can be a challenge to keep an overview. Our Merge Tags Add-on for Gravity Forms has a Conditional Logic Tab which creates a quick overview of all the rules in your form.

Bulk Update Gravity Forms Entries
Do you want to bulk update a large batch of Gravity Forms Entries? Like 12321 entries? A nearly undoable task by hand, but a breeze with our Update Multiple Entries add-on.

Create entries based on list field, checkboxes and multi-select
Do you want to automatically create entries based on selected checkbox and multi-select choices or on rows in a List Field?

Append text before or after Gravity Forms Merge Tag if not empty
Do you want to append a string of text (or characters) before and after the Merge Tag output and keep it empty if the field is empty?

Replace Text with Gravity Forms Merge Tag Modifier
Do you want to replace (part of the) text in the ouput of a Gravity Forms Merge Tag? For example to automatically remove spaces or change words in the string? Learn how.

JSON Web Token (JWT) to dynamically populate Gravity Forms
Do you want to dynamically populate and validate Gravity Forms Fields with data (claims) from a JSON Web Token (JWT)? With the JWT Prefill Add-on you can do that.

Range slider for Gravity Forms Product field (Price Field)
Do you want to use a slider to set the value of a Gravity Forms Product field (Price Field)? This is easy to implement as you use the Slider Field value in a Product Field calculation.

Styling (range) Slider Gravity Forms
Do you want to style your Gravity Forms (Range) Slider to make it fit your theme or branding? In this tutorial we'll help you along.

Rounding numbers in Gravity Forms
Do you want more options to round numbers in Gravity Forms Number Fields and calculations and decide in which direction to round the number?

Relative Date Merge Tag Modifier Gravity Forms
Do you want to display or use a Gravity Forms Date Field value as another date, for example tomorrow or week later? With Advanced Merge Tags you get a Merge Tag Modifier to easily do that.

Absolute number in Gravity Forms calculations
Do you want to use the absolute value of a Gravity Form number field in a calculation?

Modifying Timezone Gravity Forms Date Field
Do you want to modify the timezone of a Gravity Forms Date Field with a Merge Tag? For example to a African, Europen, Indian, American or other timezone?

Gravity Forms Progress Text and Progress Bar
Do you want to communicate progress in text on your site or show a progressbar based on your Gravity Forms entries? With the calculation and progress bar options in GFChart you can do that.

Date and Time Calculations Gravity Forms
Do you want to calculate how many hours there are in between different Time Fields? Or days or years in between two different Date Fields? With the Gravity Forms Date Time Calculator Add-on from Gravity Perks you can easily do that.

Slider Gravity Forms
Do you want to show a slider in your Gravity Form? This is the way to do it. Simply add a slider and decide how to show it: what is the maximum (in currency, or number) and minimum and which steps can they make. Look at the example below.

Custom Units (%, m2) for Gravity Forms Number Field
Do you want to show custom units like the percentage sign or square meter behind a Gravity Forms Number Field value? The Advanced Number Field Add-on can solve this. It let's you define your own Custom Unit and place it before or after the input of the Number Field.

List Field Datepicker Gravity Forms
Do you need a Date field in your Gravity Forms list column? No need to look further, the GravityWP - List Field Date Format add-on does just that: it allows you to turn a list field column into a Date Field.

Word Count Text Field Gravity Forms
In Gravity Forms there is the option to count characters. But maybe you want to limit the amount of Words typed in a Single Line Text, Paragraph Text and Post Body fields. You can do this with the Gravity Perks Plugin Word Count.

List Number Format Gravity Forms
Do you need a Number field in your Gravity Forms list column? And to make calculations within a list row or column? No need to look further, the plugin of Adrian Gordon does just that: Turn your list field columns into repeatable number fields.

List Drop Down Field Gravity Forms
o you need a Drop Down field in your Gravity Forms list column? No need to look further, the List Drop Down plugin does just that, it gives you the ability to add Drop Down (select) Fields inside of a List Field column.

Show All Merge Tags Gravity Form
With this simple Add-on for Gravity Forms you have a special admin page or can use a shortcode to get all the merge tags from a specific Form. No more clicking on a dropdown to select the merge tag you need, but just copy and paste it from the list.

CSS Ready Classes selector for Gravity Forms
Gravity Forms has CSS Ready Classes to style your form fields. Using these classes, you can easily create more advanced layouts for the fields in your forms. Excellent idea, however, the problem is you always need to remember what the exact class name is. Now with this CSS Ready Classes selector, you don’t need to remember. Simply click on a button to launch the pop-up and choose the class you want to add.