Do you want to use a slider to set the value of a Gravity Forms Product field (Price Field)? This is easy to implement as you use the Slider Field value in a Product Field calculation.
Slider fields can be added using our GravityWP – Advanced Number Field Add-On. Custom units are also supported by this add-on.
Demo Form featuring a Product Field with a range slider
Here is a demo featuring the range slider, linked to the Product field (Price Field). It also shows the custom unit feature.
1. How to configure the Range slider
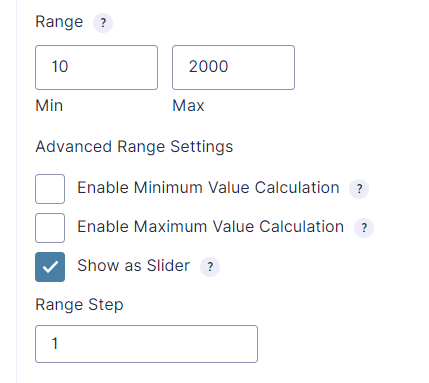
Add a number field to your form, and turn it into a slider by ticking the ‘Show as Slider’ checkbox in the Number Field settings. Define the minimal and maximal value and the range step.

Note we are using the GravityWP – Advanced Number Field settings here. These add-on should be installed and active on your site. It might also work with other plugins adding a slider feature. If you want to customize the style the slider check out the Styling (range) Slider Gravity Forms tutorial.
2. How to configure the Product field (Price Field) to reflect the range slider value
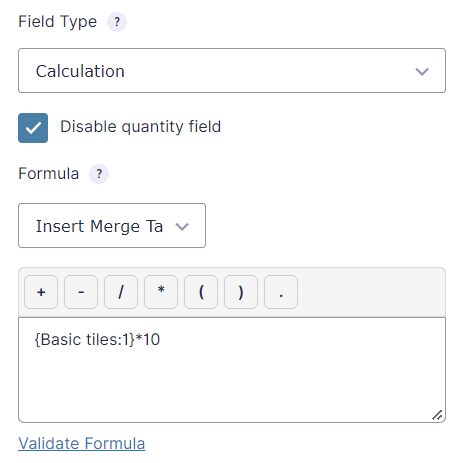
Add a Product Field to your form. Check the ‘Disable Quantity field’ box and select ‘Calculation’ as Field Type. Enter the calculation. Here you can use the Number Field Range Slider value as a merge tag, like {Range slider value:1}, and multiply it with a certain factor if you like. The price value is automatically updated when the slider value changes.

 Advanced Merge Tags
Advanced Merge Tags
 List Number Format
List Number Format
 JWT Prefill
JWT Prefill
 Advanced Number Field
Advanced Number Field
 Field to Entries
Field to Entries
 Update Multiple Entries
Update Multiple Entries
 List Datepicker
List Datepicker
 List Text
List Text
 API Connector
API Connector
 Entry to Database
Entry to Database