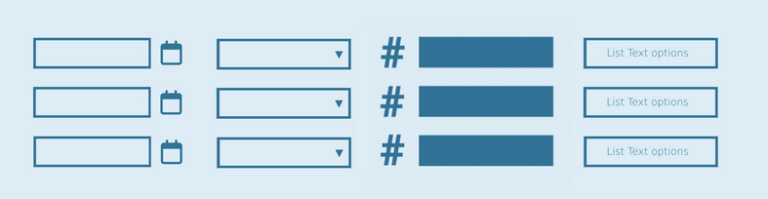
Do you need a Date field in your Gravity Forms list column? No need to look further, the GravityWP – List Field Date Format add-on does just that: it allows you to turn a list field column into a Date Field.
Making Gravity Forms List Field Column a Datepicker
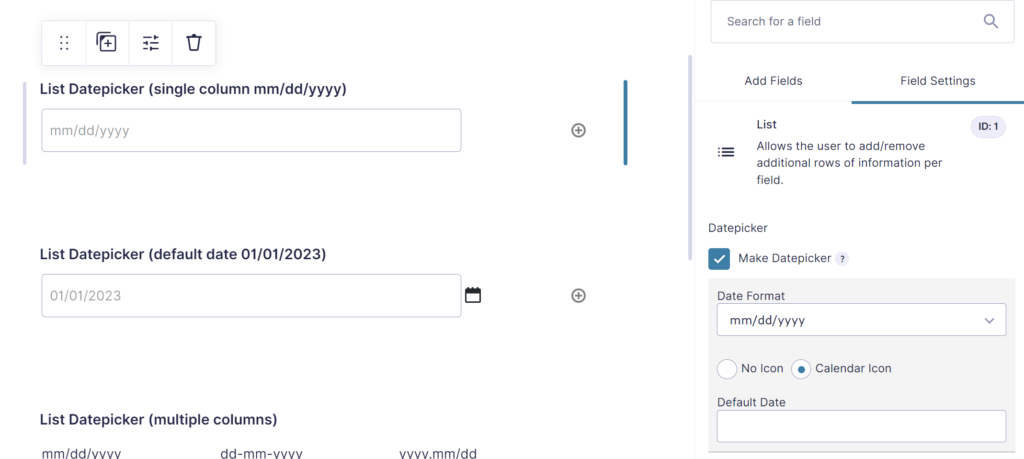
With GravityWP – List Datepicker it’s easy to show a calendar datepicker in a Gravity Forms List Field column. Just enable Datepicker for one or more List Field columns, set the Date Format, choose if you want to show the Calendar Icon or not and set a Default Date if needed.

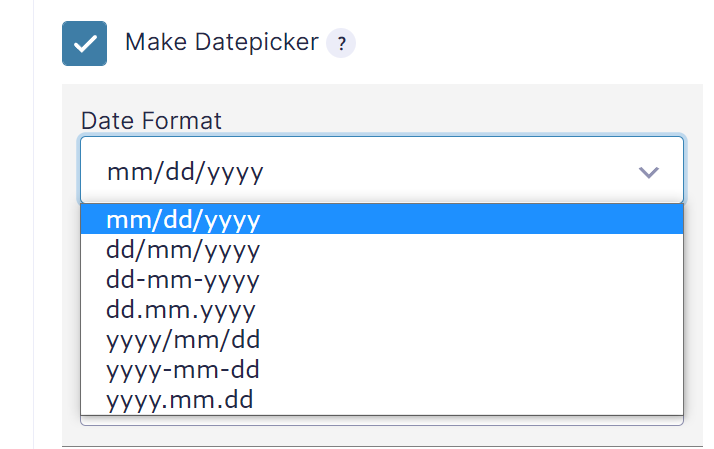
Choose Date Format

You can choose the Date Format you want to use inside the selected List Field Column.
Available formats are:
- mm/dd/yyyy
- dd/mm/yyyy
- dd-mm-yyyy
- dd.mm.yyyy
- yyyy/mm/dd
- yyyy-mm-dd
- yyyy.mm.dd
Setting a Default Date
It’s possible to set a Default Date.

Original plugin has been closed
This original plugin has been closed as of May 7, 2019 and is not available for download. This closure is permanent. Reason: Author Request. See here the page on WordPress.org.

 Advanced Merge Tags
Advanced Merge Tags
 List Number Format
List Number Format
 JWT Prefill
JWT Prefill
 Advanced Number Field
Advanced Number Field
 Field to Entries
Field to Entries
 Update Multiple Entries
Update Multiple Entries
 List Datepicker
List Datepicker
 List Text
List Text
 API Connector
API Connector
 Entry to Database
Entry to Database