Do you want to show a slider in your Gravity Form? This is the way to do it. Simply add a slider and decide how to show it: what is the maximum (in currency, or number) and minimum and which steps can they make.
Advanced Number Field
For this functionality you need to install the Advanced Number Field Add-on for Gravity Forms.
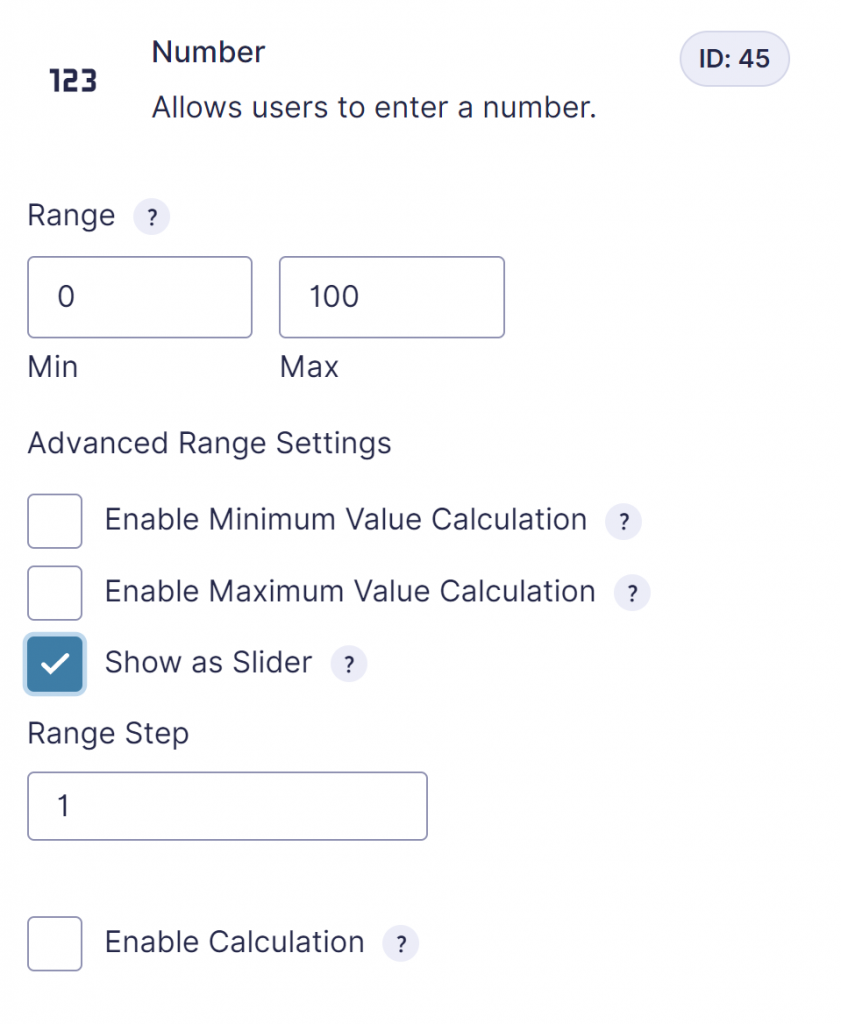
Enabling Slider

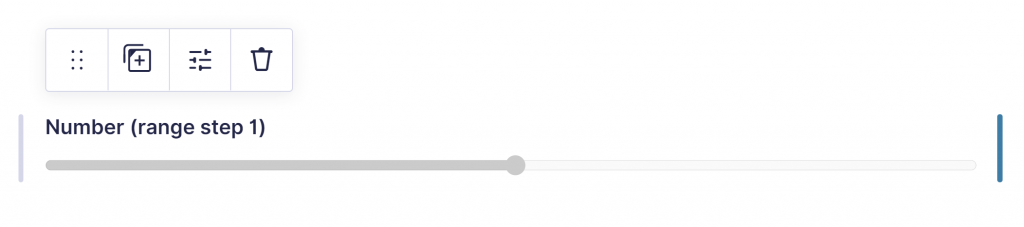
The Advanced Number Field add-on allows you to show a Gravity Forms Number Field as slider.
- You can define a Minimum and Maximum Range for the Slider
- You can define the Range Step (the intervals).

Showing slider value real-time
The slider has a real-time textual output, next to the slider, but it is also possible to show the output in another spot. You can paste this little snippet below in a HTML field to show a real-time number while scrolling through the range slider.
<span id="slidernumber"></span><script>
jQuery(document).ready(function($) {
$(document).on('input', '#input_15_1', function() {
$('#slidernumber').html( $(this).val() );
});
});
</script>Advanced Number Field
For this functionality, you need the Advanced Number Field plugin from GravityWP.
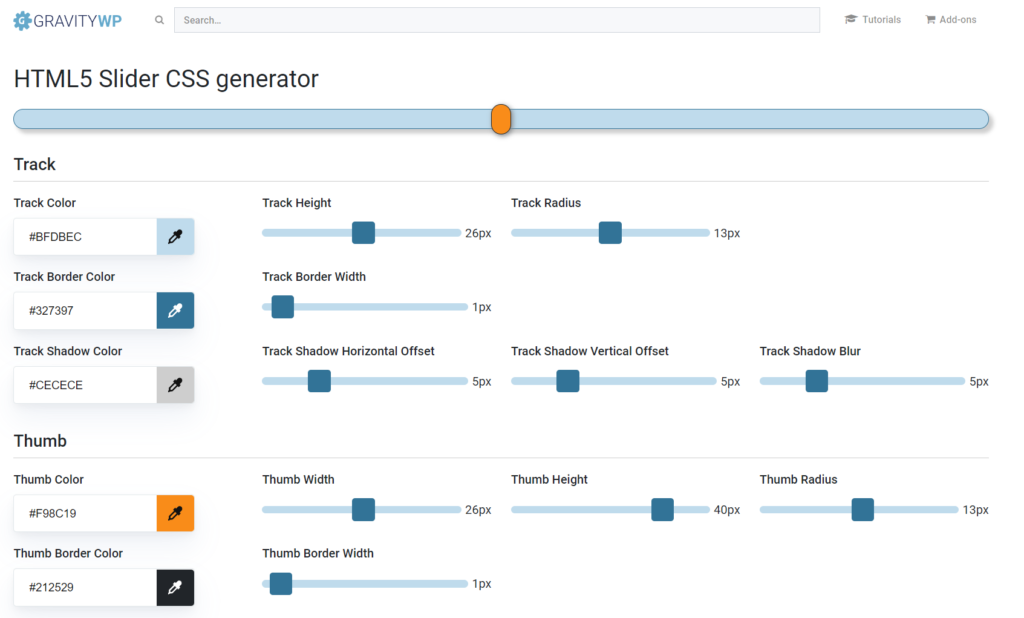
Styling the slider
We’ve created a HTML5 slider styler tool to easily create custom CSS you can use to style your own Gravity Forms slider field when you’re using Advanced Number Field.

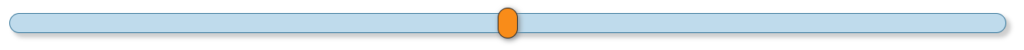
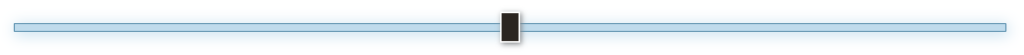
Examples of styled sliders
Here a few examples of styled HTML5 sliders for Gravity Forms. Click on the image to see the configuration and copy the custom CSS code. You can also change the styling settings and save your own design.



Budget slider
Read our tutorial about Styling your Gravity Forms Range Slider to make it fit with your theme and branding.

 List Datepicker
List Datepicker
 Update Multiple Entries
Update Multiple Entries
 Field to Entries
Field to Entries
 Advanced Number Field
Advanced Number Field
 JWT Prefill
JWT Prefill
 List Number Format
List Number Format
 Advanced Merge Tags
Advanced Merge Tags