Do you want to show data from your Gravity Forms in a (complex) Bar Chart? There is only one plugin you should use: GF Chart. You can easily make Bar charts (even very complex ones) from the data visitors of your website filled in on your website.
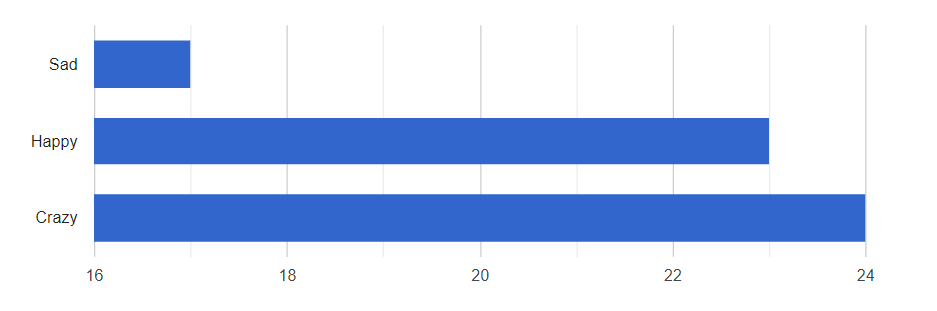
Example Bar Chart GFCharts

How to make a Complex Bar Chart with GFChart?
Just install the plugin and make a Gravity Form with a radio button or drop down field. In the WP-admin area go to ‘Forms ->’Charts/Calculations’. Add a new Chart and select the right form. You can use GF Chart with many other fields as well, but for this example, we use a Radio Button as basis.
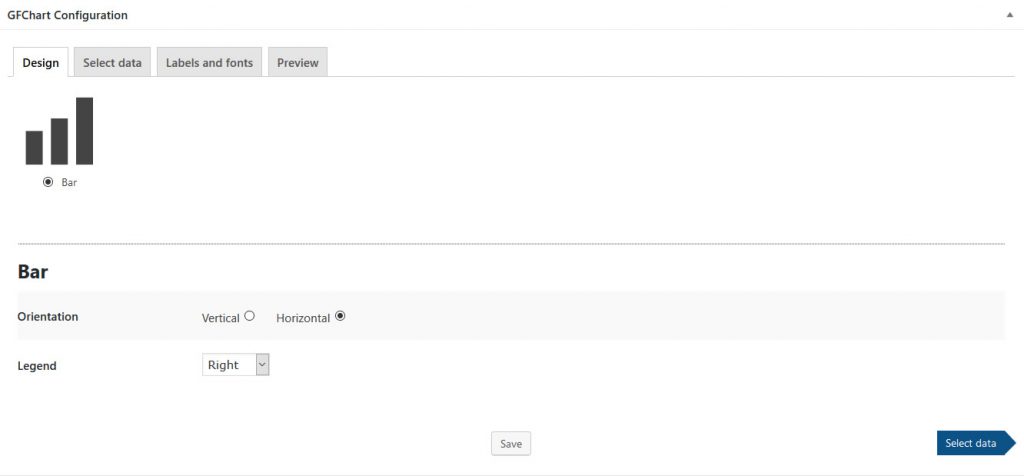
Step 1: Design
You choose for the Bar and for the Horizontal option. There is an option to choose for where to place the legend relative to the Bar chart.

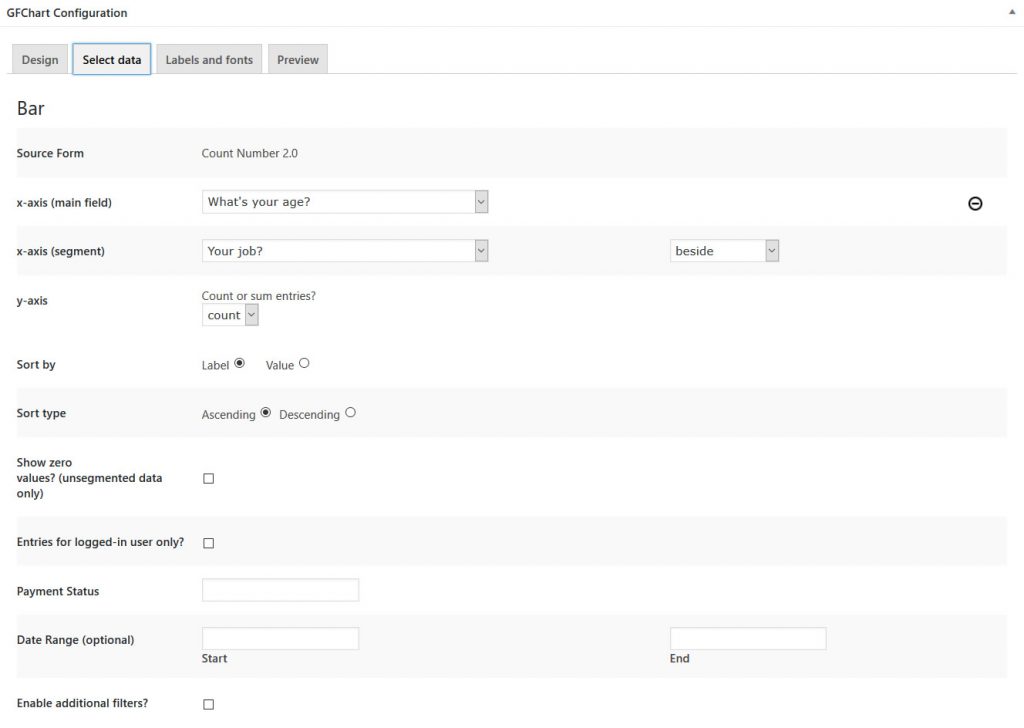
Step 2: Select Data
Which field(s) should be the basis of your bar chart? There are different options to specify, but that is not needed to go into. If you are a professional user of Gravity Forms, it’s nice to have these extra options!

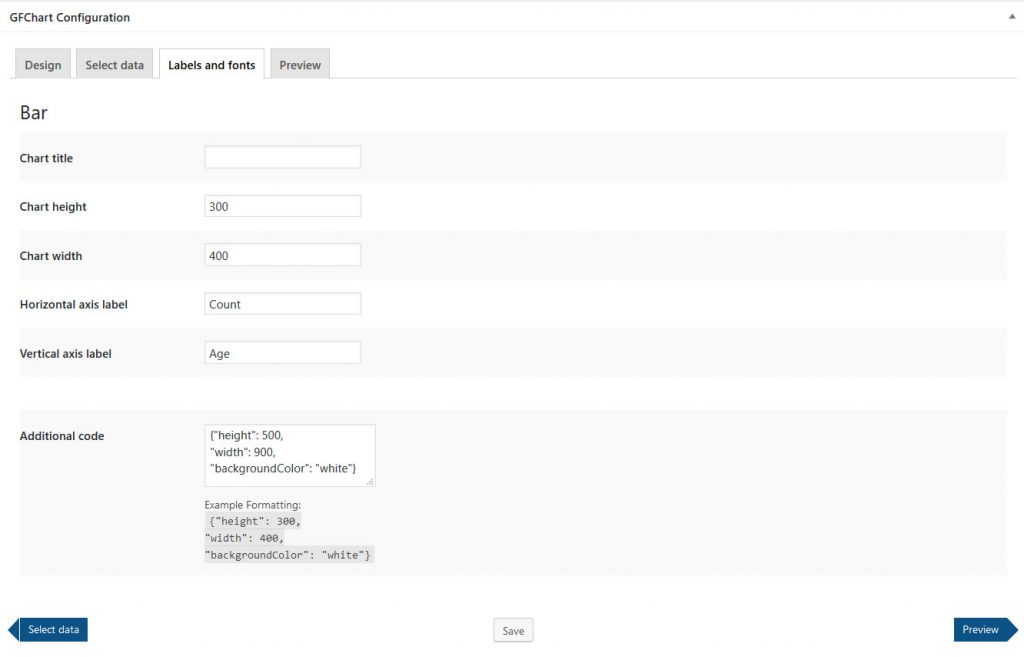
Step 3: Configuration
The Gravity Forms Charts plugin gives you some options to style your Bar Chart, like height and width.

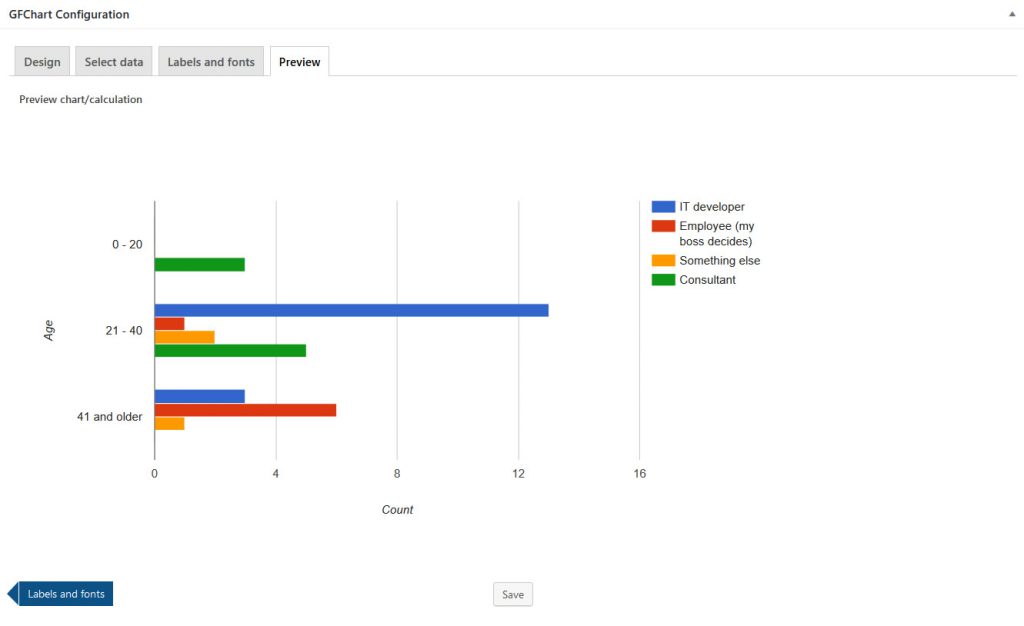
Step 4: Preview
GF Charts gives you on the spot a preview of the chart you’re making. Not satisfied? Change it in the previous steps. Satisfied? Use the simple shortcode to place it anywhere on your website.

 Advanced Merge Tags
Advanced Merge Tags
 List Number Format
List Number Format
 JWT Prefill
JWT Prefill
 Advanced Number Field
Advanced Number Field
 Field to Entries
Field to Entries
 Update Multiple Entries
Update Multiple Entries
 List Datepicker
List Datepicker
 List Text
List Text
 API Connector
API Connector
 Entry to Database
Entry to Database



