Do you want to add images as choices for Radio Buttons or Checkboxes fields within Gravity Forms (or Survey, Quiz, Product and Options)? With this plugin you can add images without having to paste HTML code inside your Form Fields. And it produces beautifully styled and easily adaptable css styling.
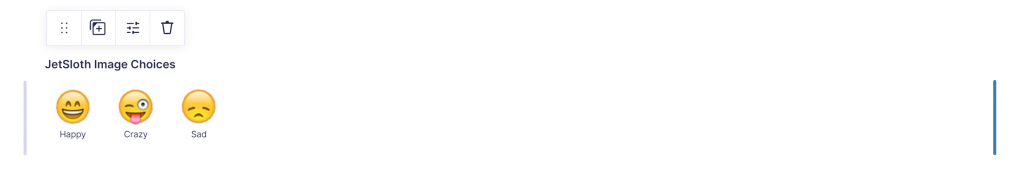
Simply add a checkbox or radio button in Gravity Forms
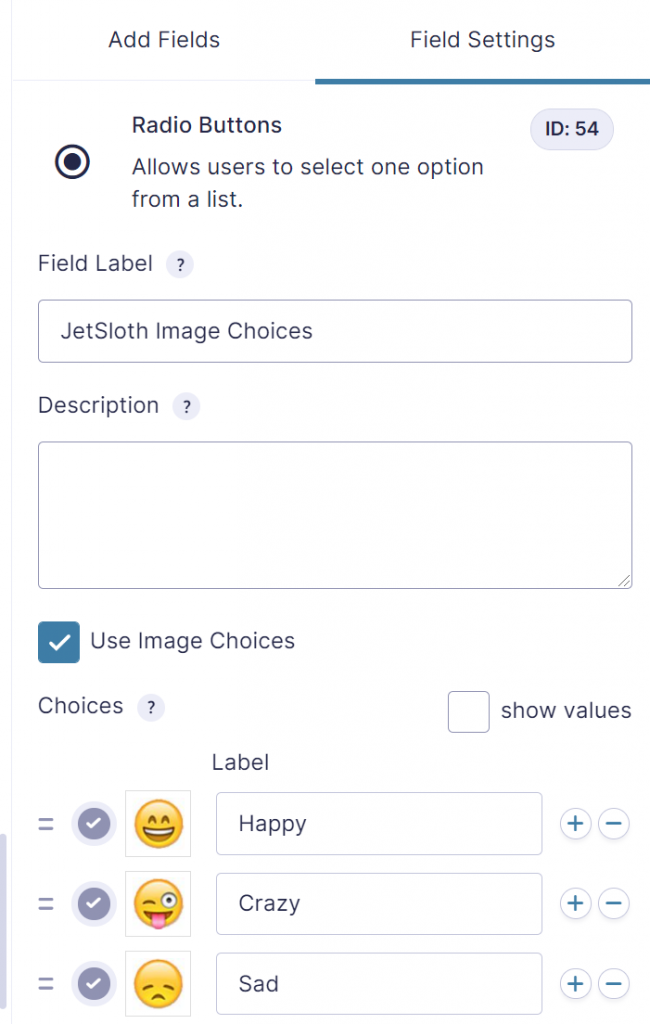
See here how it works in the back-end. Click on ‘Use images’ and you can upload directly to the choice. See here how you can do that in GF2.5 and later:


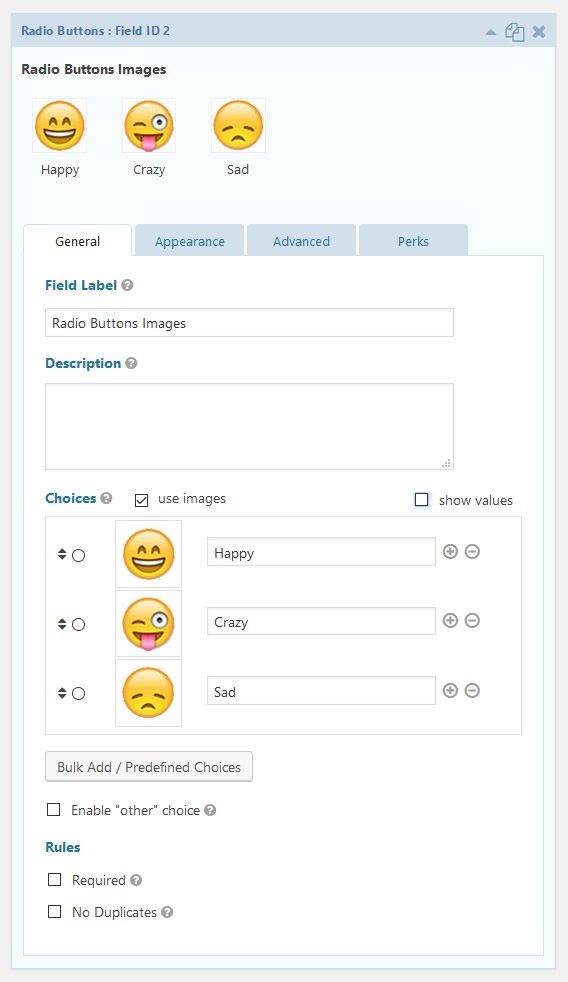
In GF2.4 and earlier

Styling your radio button or checkbox images
JetSloth provides some very nice tutorials how to change the styling of your images, with very nice hover effects.




 Advanced Merge Tags
Advanced Merge Tags
 List Number Format
List Number Format
 JWT Prefill
JWT Prefill
 Advanced Number Field
Advanced Number Field
 Field to Entries
Field to Entries
 Update Multiple Entries
Update Multiple Entries
 List Datepicker
List Datepicker
 List Text
List Text
 API Connector
API Connector
 Entry to Database
Entry to Database