Do you want to show tooltips in your Gravity Forms (with extra information about a certain field)? With Gravity Forms Tooltips you can add HTML and shortcode inside your Tooltips. Even for every radio button and checkbox item.
Adding a Tooltip
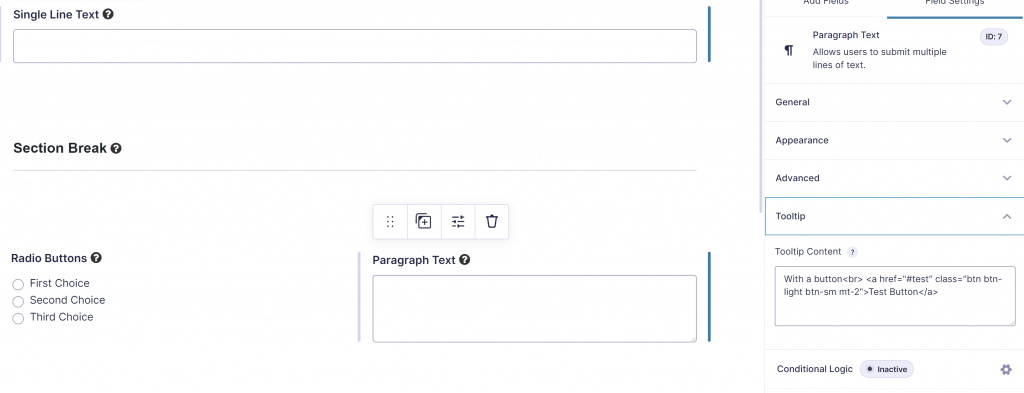
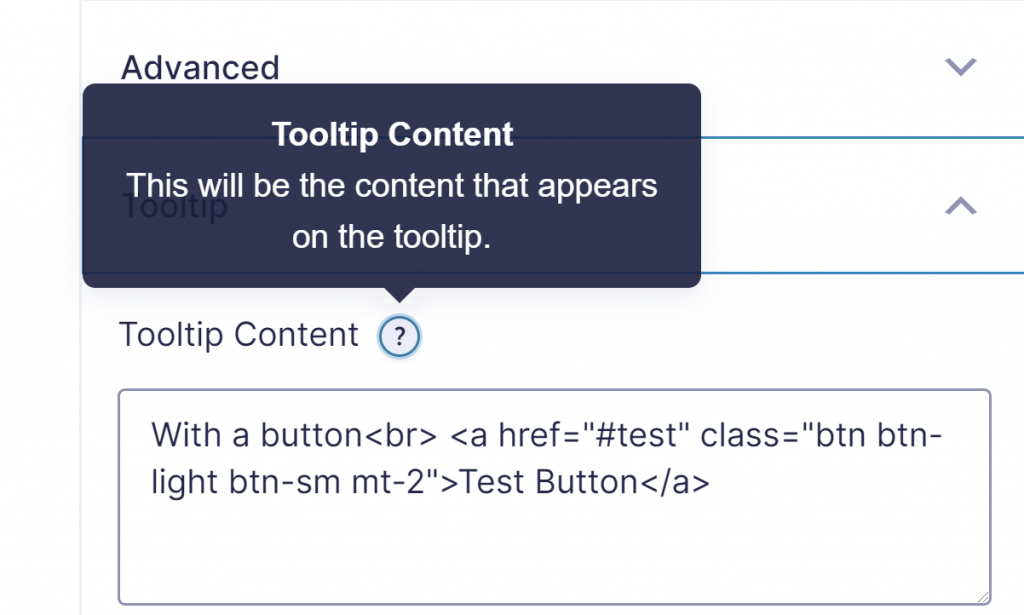
After activating the Gravity Forms Tooltips Add-on for Gravity Forms you’ll find an extra Field Settings tab called ‘Tooltip’. In it you can add the text and use HTML.


Shortcode and HTML inside Tooltip
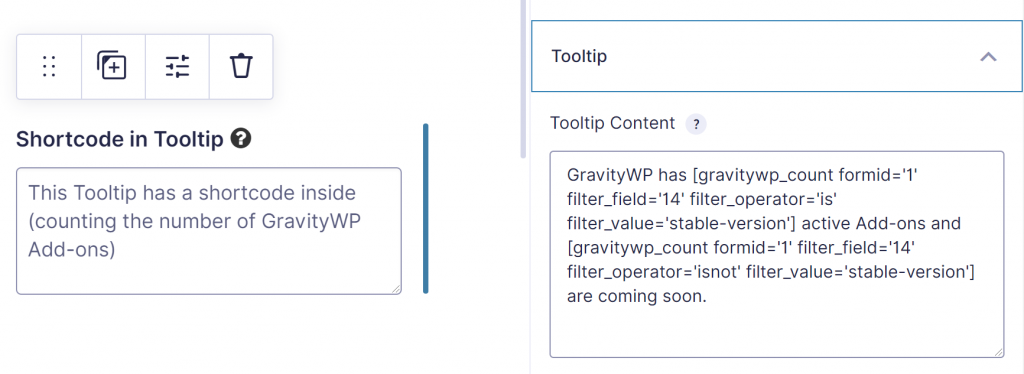
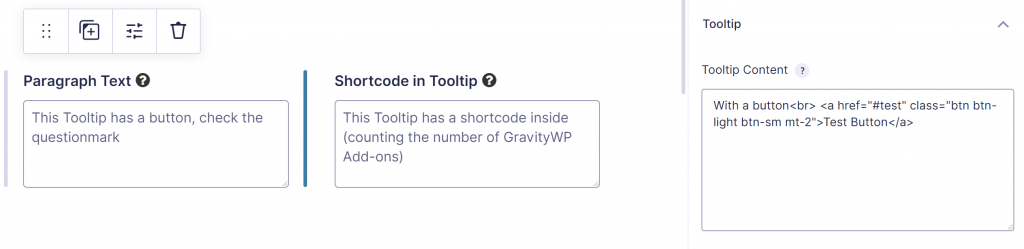
You can use HTML and WordPress shortcodes inside the HTML Tooltip. We tried it with the GravityWP – Count add-on, our shortcode to filter and count entries (or a sum of a Number Field for multiple entries) and used it inside the Tooltip. Works like a charm.

We also used HTML inside the Tooltip, adding a button (Bootstrap styled). This is also allowed:

Styling Gravity Forms Tooltips
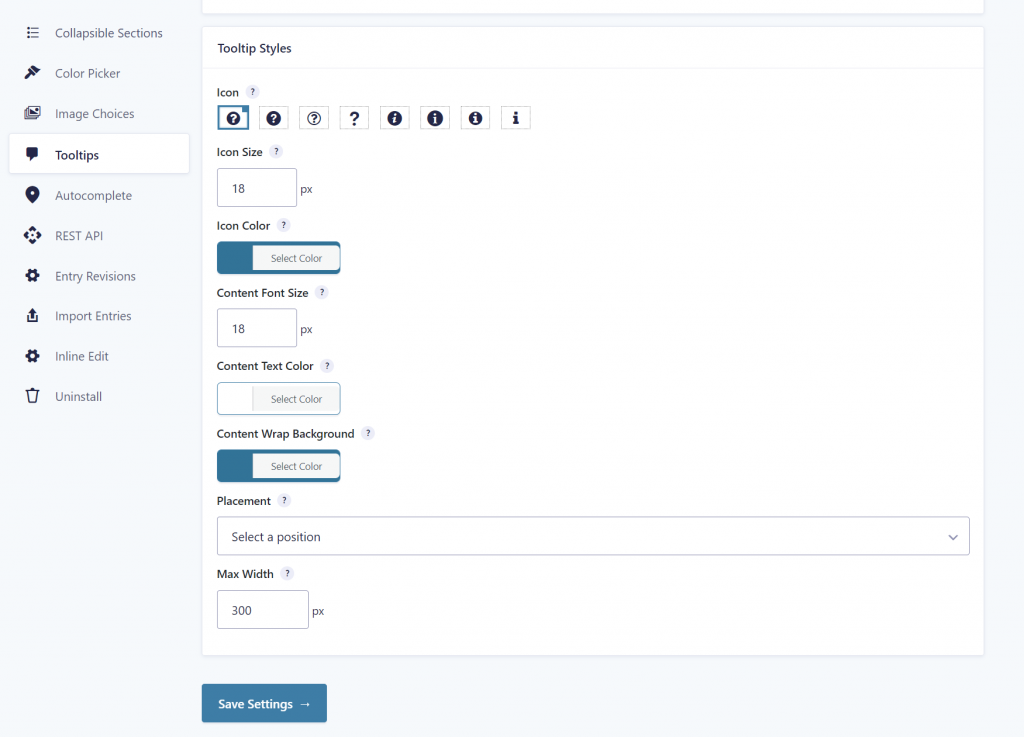
You can style how the Tooltip looks like in the Gravity Forms Settings > Tooltips page. Options:
- Pick an icon for the Tooltip and define the Icon Size and the Icon color
- Tooltip content Font Size, Text Color and Background Color
- Placement of the Tooltip: Top Left, Top, Top Right, Right, Bottom Right, Bottom Left, Left
- Set a maximum width of the Tooltip

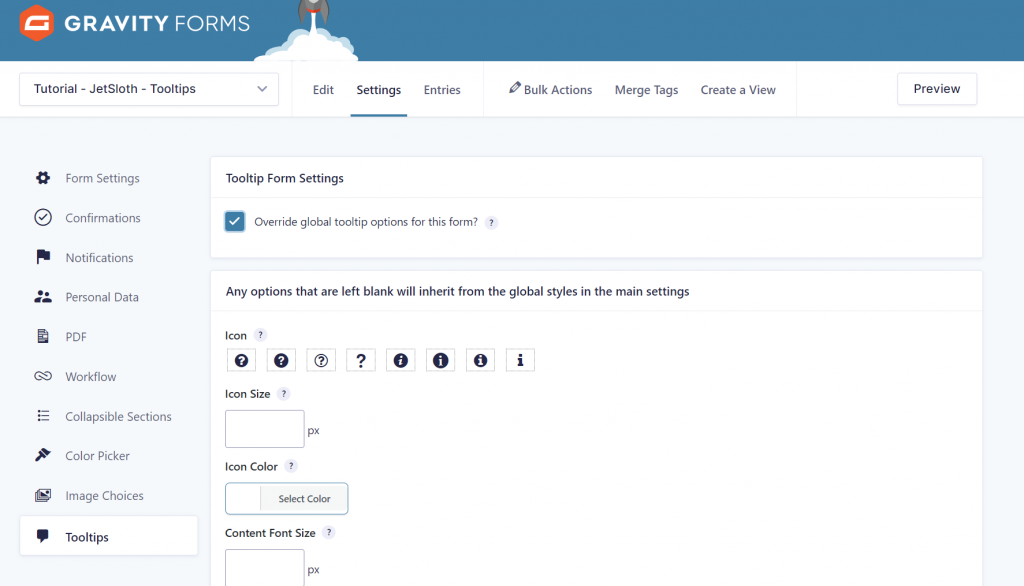
If you want to style the Tooltip for an individual Form, go to settings to Override the global tooltip options.

 Advanced Merge Tags
Advanced Merge Tags
 List Number Format
List Number Format
 JWT Prefill
JWT Prefill
 Advanced Number Field
Advanced Number Field
 Field to Entries
Field to Entries
 Update Multiple Entries
Update Multiple Entries
 List Datepicker
List Datepicker
 List Text
List Text
 API Connector
API Connector
 Entry to Database
Entry to Database