Do you want to use accordions inside your Gravity Form to make it more compact and easier for you form visitors to get an overview of the form content or the ability to reveal or collapse parts of the form? With the Gravity Forms Collapsible Sections Add-on from JetSloth you can turn Sections in your form into accordions.
Turn a Gravity Forms Section into an accordion
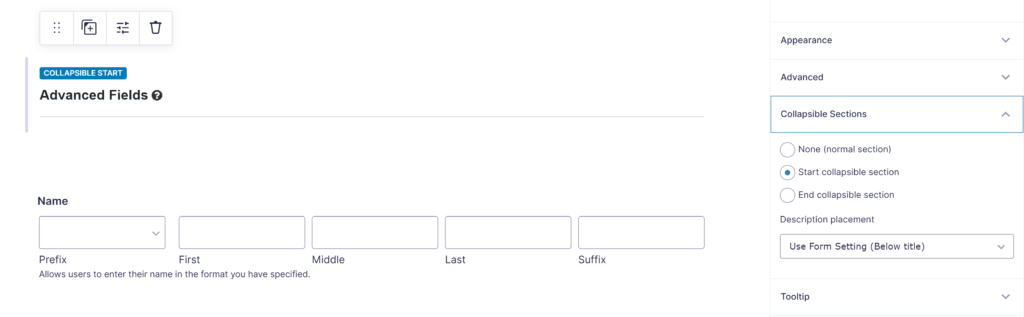
When the Gravity Forms Collapsible Sections Add-on from JetSloth is activated, you get an extra option tab in the Section Field settings: Collapsible Sections. You can choose there:
- None (normal selection): This will keep the section the way you’re used to.
- Start collaspible section: This will mark the top of the accordion, the accordion starts here.
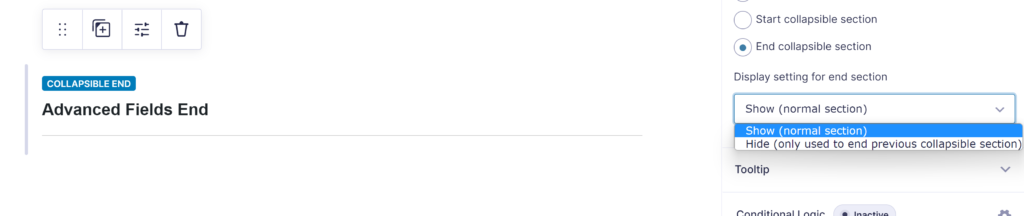
- End collapsible section: This will mark the end of the accordion.

End of accordion
You can add sections inside the accordion. When you start a new collapsible section, the previous one will automatically end. You can also add a section purely to end the current accordion, but choosing for End collapsible section and choose for Hide (only used to end previous collapsible section).

Available Settings for the accordions
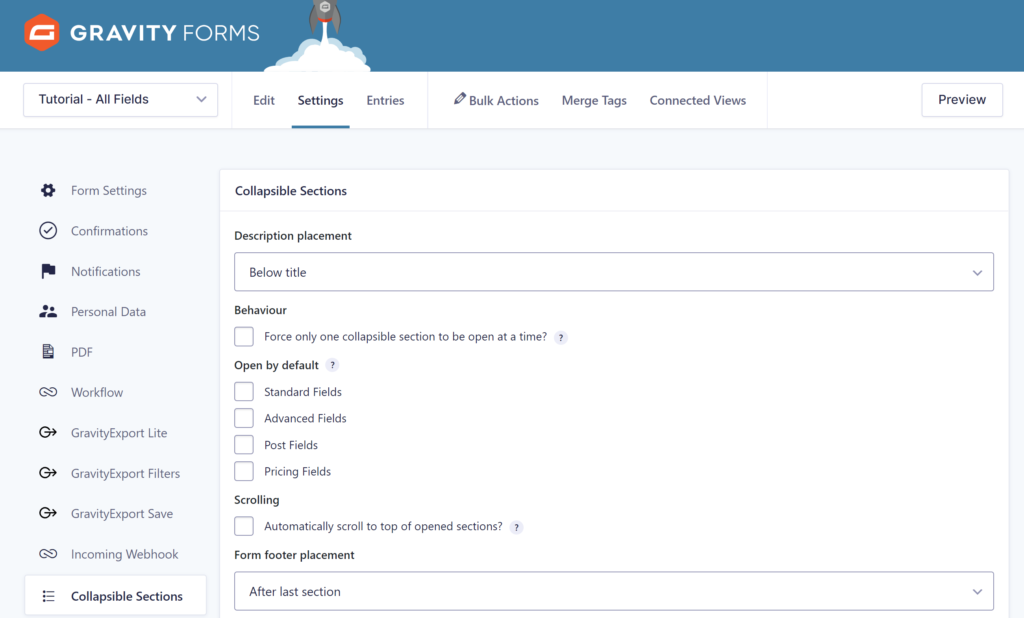
In your Gravity Form Settings, you have extra options available:
- Behaviour: you can force to only have one collapsible section open at the same time. The accordion will then always have only one section opened.
- Open by default: You can select one or more of the collapsible sections (accordions) that should be opened when you load the form.
- Scrolling: enable automatically scrolling to the top of the opened sections.
- Form footer placement: by default the Gravity Form Footer (with the next / previous / submit buttons) will be shown at the bottom of the form. With this setting you can place the footer inside the last section (it will only be visible when the last accordion is opened).

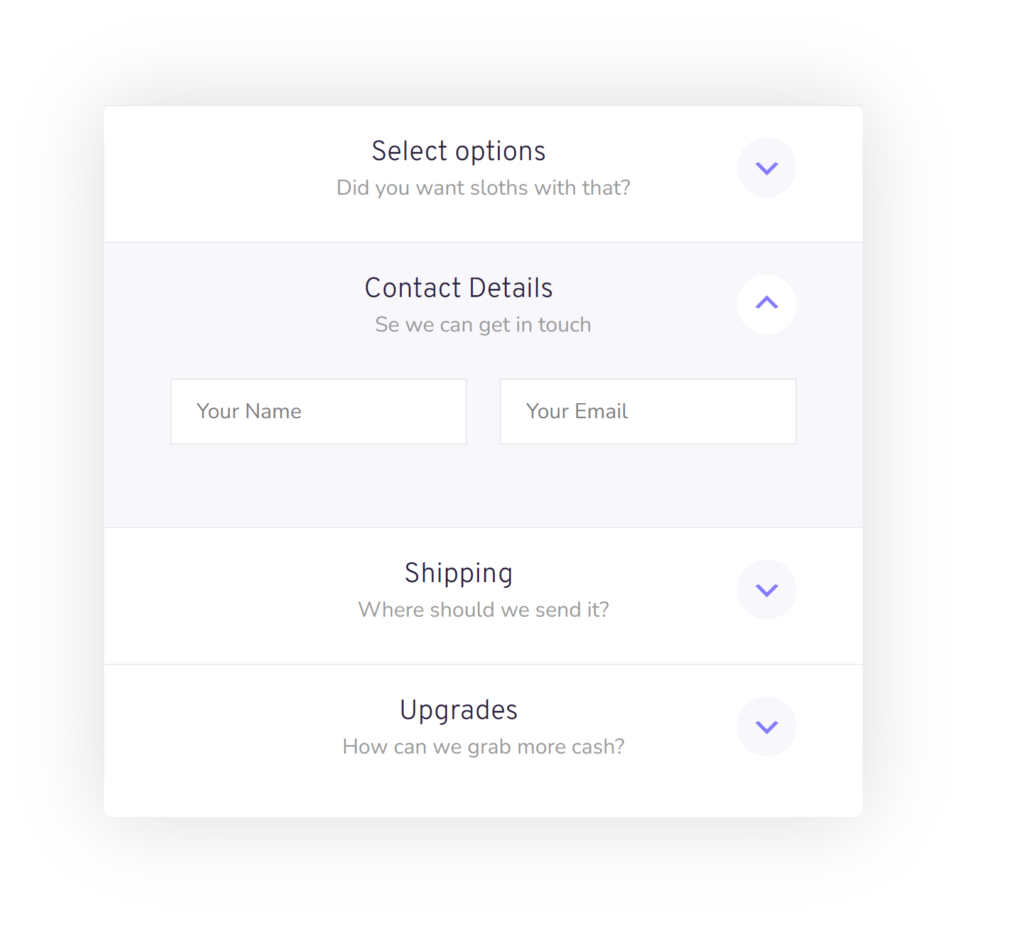
Styling Gravity Forms accordion sections
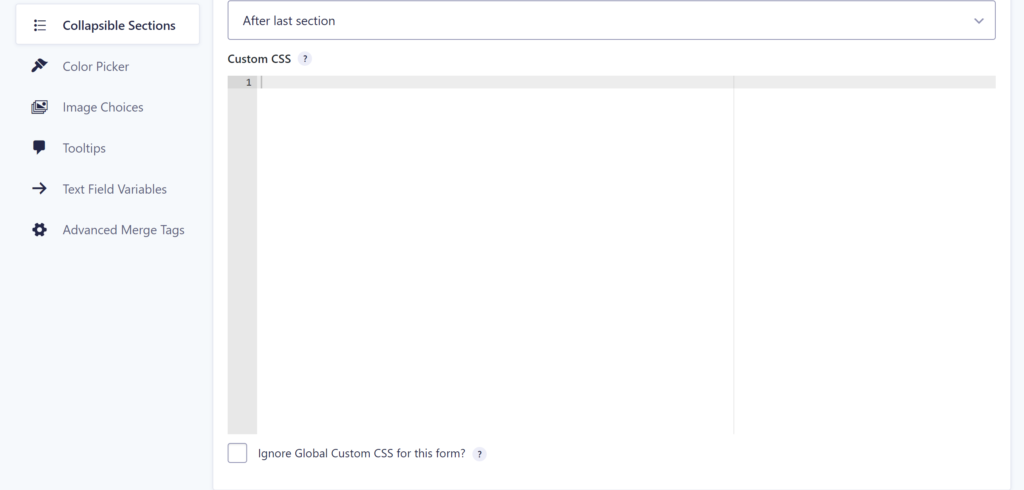
JetSloth produced some wonderful tutorials about styling the accordion sections. You can easily add custom CSS to your collapsible sections in the Gravity Form Settings:

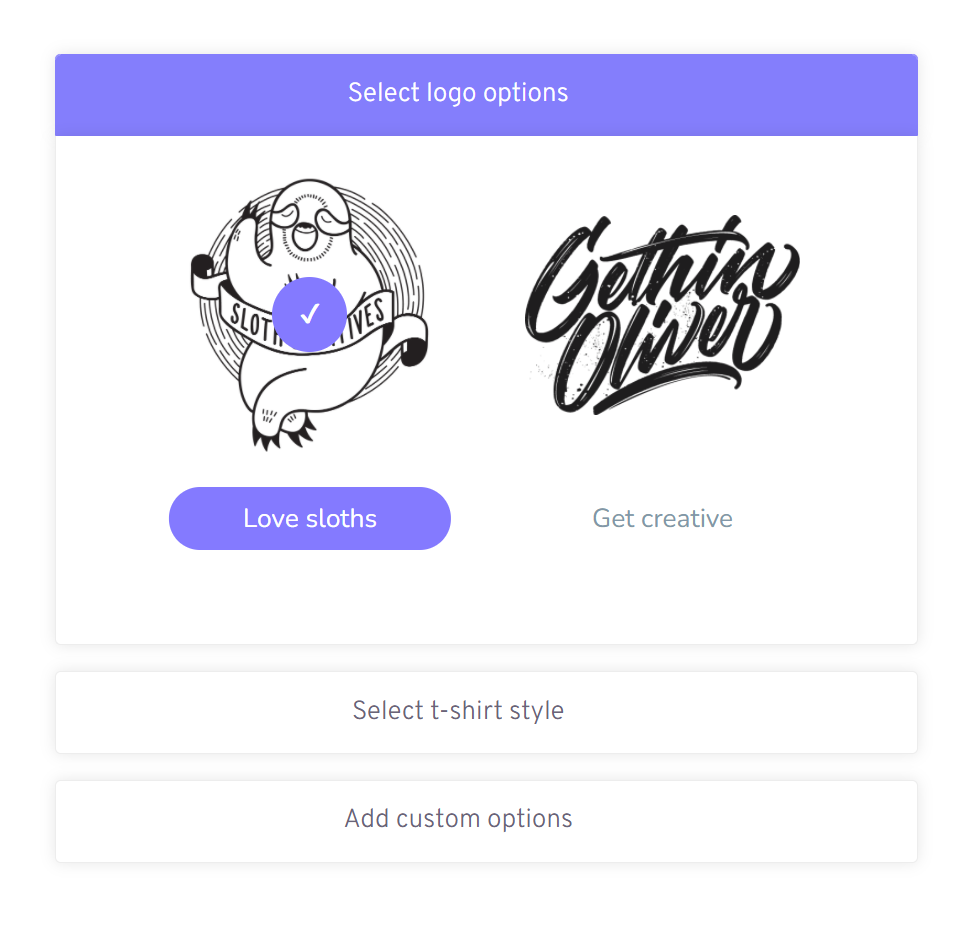
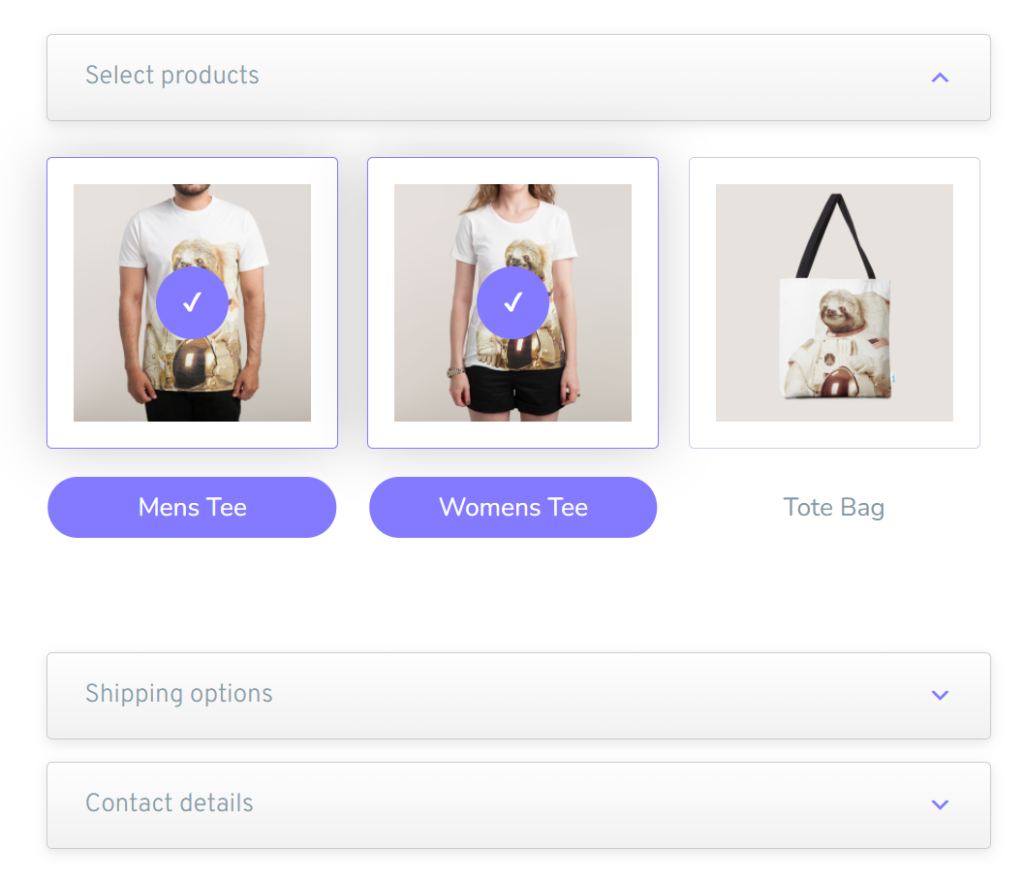
Examples custom styling



 Advanced Merge Tags
Advanced Merge Tags
 List Number Format
List Number Format
 JWT Prefill
JWT Prefill
 Advanced Number Field
Advanced Number Field
 Field to Entries
Field to Entries
 Update Multiple Entries
Update Multiple Entries
 List Datepicker
List Datepicker
 List Text
List Text
 API Connector
API Connector
 Entry to Database
Entry to Database