Gravity Forms doesn’t offer a colorpicker as one of their standard fields. JetSloth released a Gravity Forms Add-On to include a color-picker in your form. It hooks into several Standard Fields like ‘Single Line Text’, ‘Radio Buttons’ and ‘Checkboxes’.
Gravity Forms Color Picker
JetSloth built their Gravity Forms Color Picker add-on off the back of their own popular Image Choices add-on for Gravity Forms. The GF Color Picker add-on works straight out of the box. Simply tick on the ‘use colors’ option when you add any checkbox or radio based field. Gravity Forms Color Picker supports radio fields, checkbox fields and single text line fields.

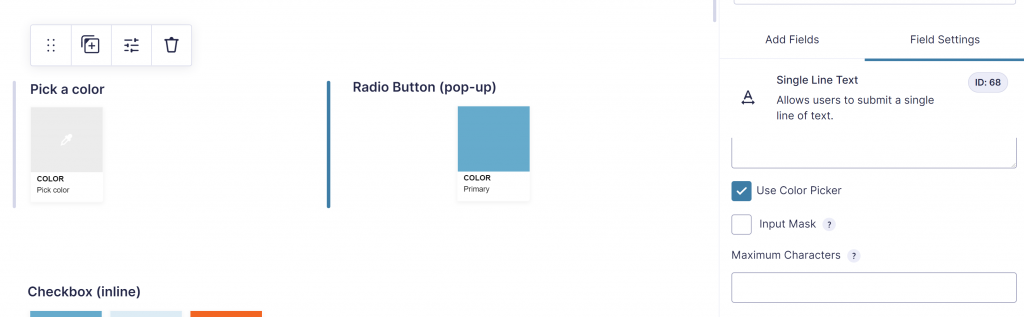
Using color picker in Single Line Text
This JetSloth plugin adds a checkbox to the ‘General’ tab of the Single Line Text to choose Use Color Picker.

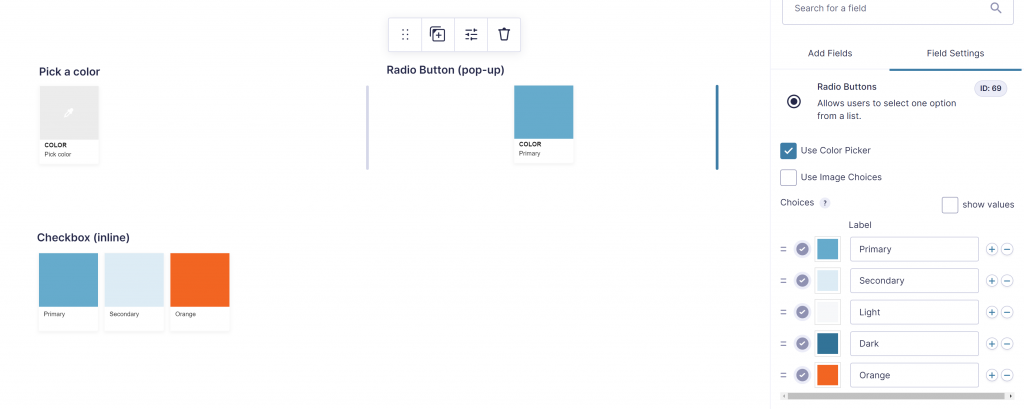
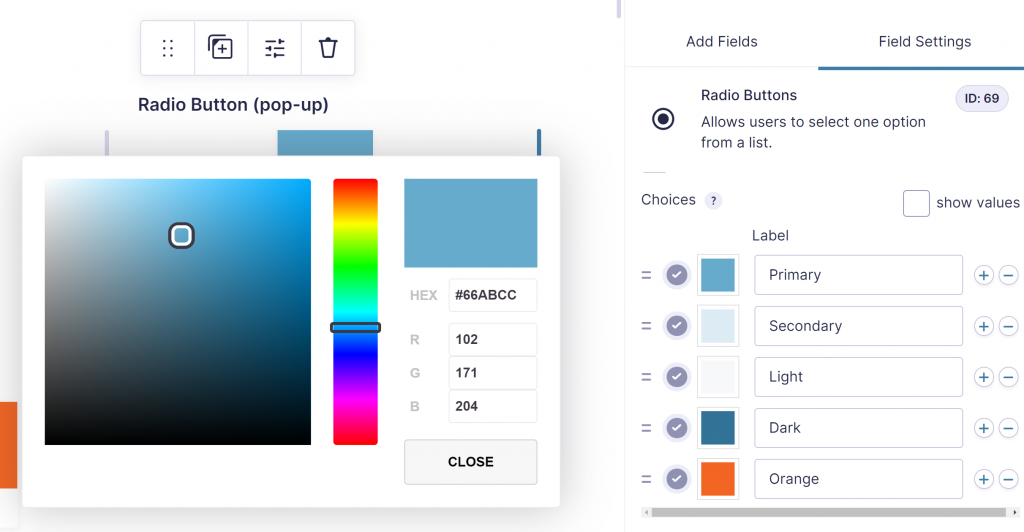
Using color picker in Radio Buttons
The Radio Buttons field allows users to select one option from a list. Only one option from the available choices can be selected. It is available under the Standard Fields section within the form editor. JetSloth hooks in on the default Radio Buttons to add a color option.

 Advanced Merge Tags
Advanced Merge Tags
 List Number Format
List Number Format
 JWT Prefill
JWT Prefill
 Advanced Number Field
Advanced Number Field
 Field to Entries
Field to Entries
 Update Multiple Entries
Update Multiple Entries
 List Datepicker
List Datepicker
 List Text
List Text
 API Connector
API Connector
 Entry to Database
Entry to Database





