Do you want to dynamically generate choices (and values) for select fields like Drop Down, Checkboxes, Radio Buttons and Multi Select, based on(Custom) Post Titles or Taxonomies? With Populate Anything from GravityWiz that is as easy as it gets.
Dynamic Post Titles Choices in Drop Down
When you select a Drop Down Gravity Forms Field, you get extra options to Populate choices dynamically. After you’ve done that, you can see a litter thunderstorm icon next to the Label in the Gravity Forms editor:


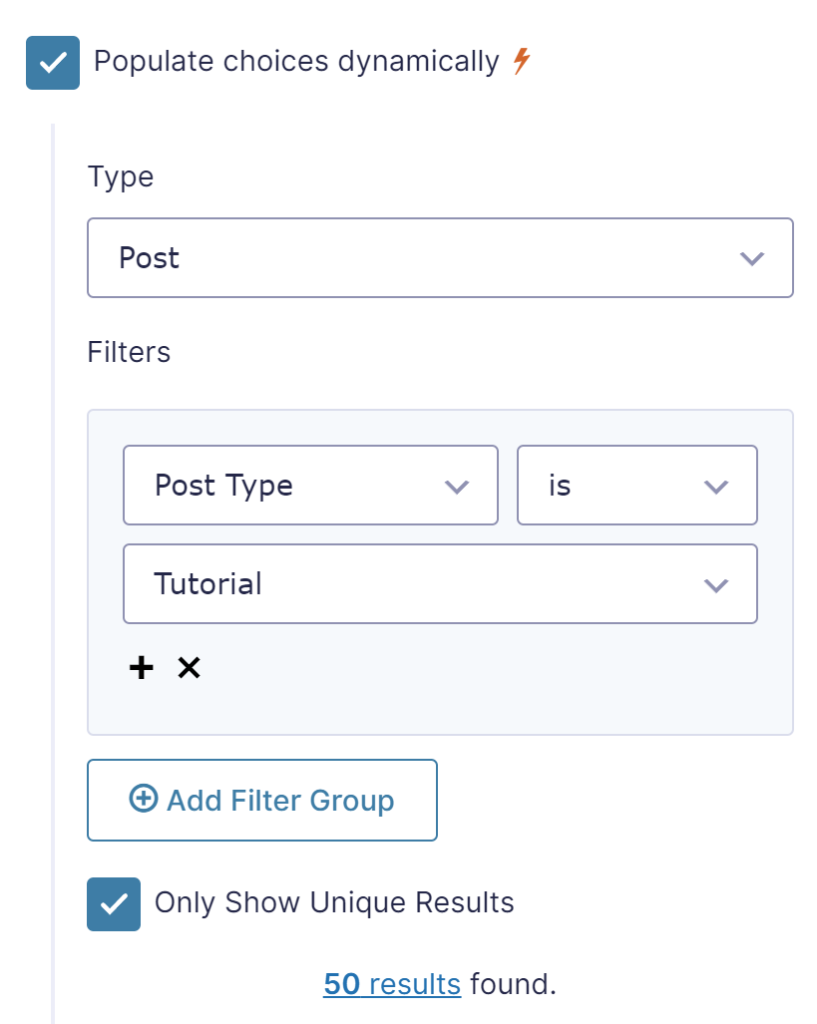
To activate populating choices, you click the checkbox. You get a choice to select which data you want to use to populate the choices. In this example we’ve selected Type = Post, because we want to populate our Drop Down field with WordPress Custom Post Titles.
We’ve also added a Filter Group, where we only want to include Posts that have as Post Type Tutorial.

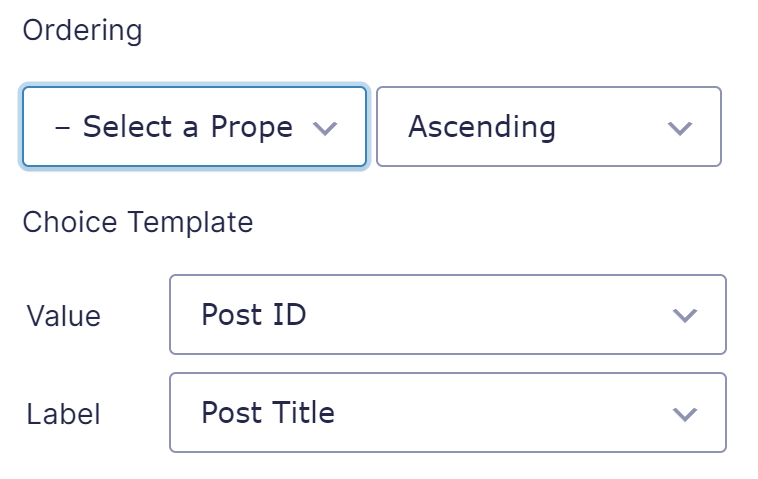
You have extra options to determine how the Drop Down choices should be ordered.
At the end, you can configure which data should be used for the Value and for the Label of the Drop Down Choice.
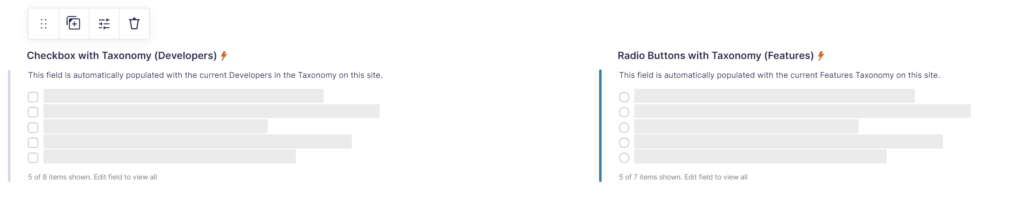
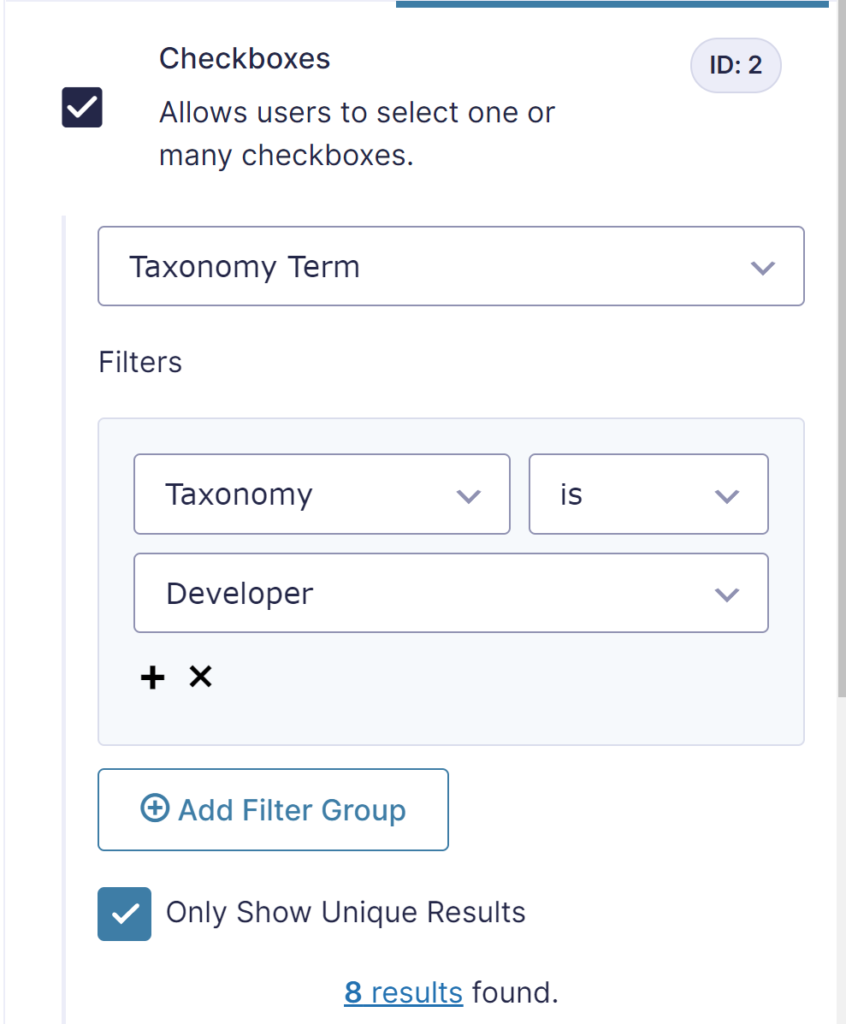
Checkbox or Radio Buttons with Choices based on WordPress (Custom) Taxonomy


It works basically the same for other data sources. In the below example we use a custom WordPress Post Taxonomy (Developer) to generate the choices of the Gravity Forms Checkbox Field automatically.
 Advanced Merge Tags
Advanced Merge Tags
 List Number Format
List Number Format
 JWT Prefill
JWT Prefill
 Advanced Number Field
Advanced Number Field
 Field to Entries
Field to Entries
 Update Multiple Entries
Update Multiple Entries
 List Datepicker
List Datepicker
 List Text
List Text
 API Connector
API Connector
 Entry to Database
Entry to Database





