Selecting CSS
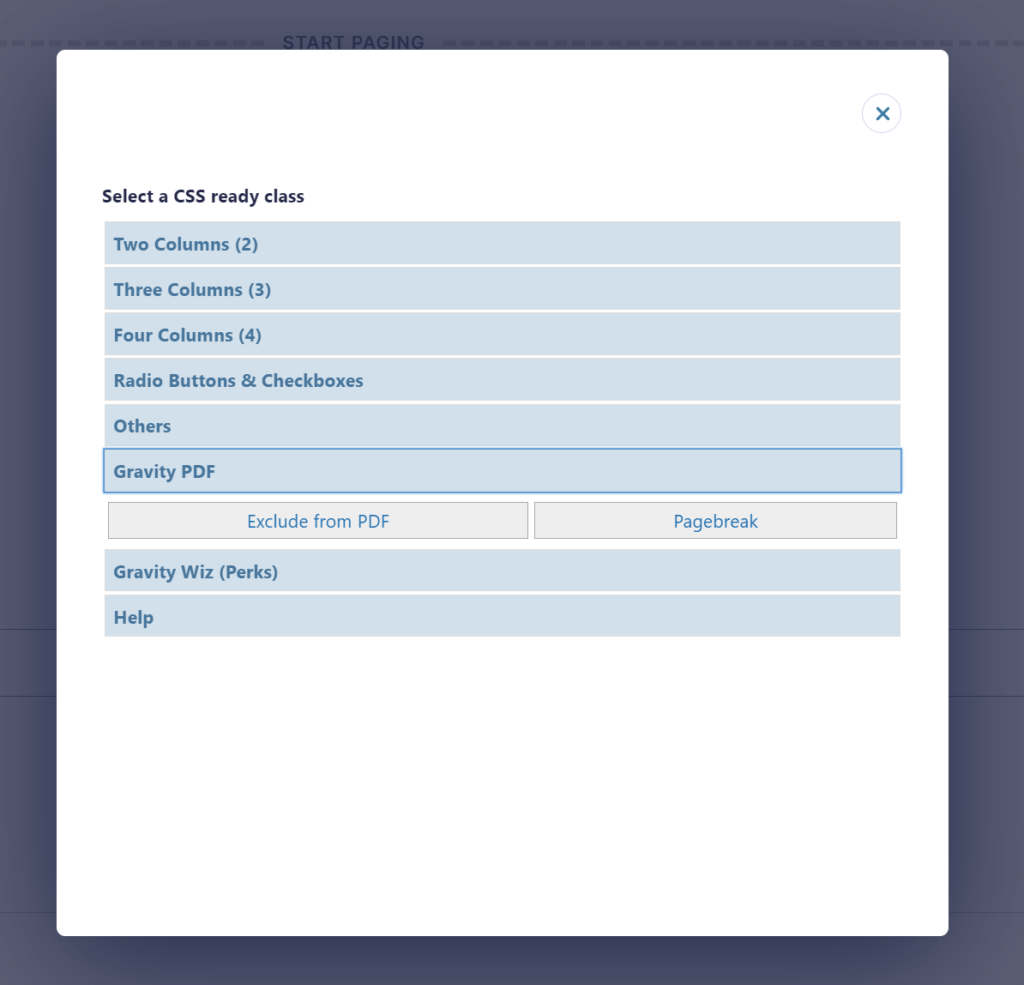
When clicking the button under Custom CSS, a modal will reveal itself. Click here to see where is the button to open the modal. Read here more about adding custom CSS buttons to the modal.
By clicking once on the button, the CSS class will be added to Custom CSS of the Gravity Forms Field.
Double click is adding the class and closing the modal.