Configuring List Datepicker
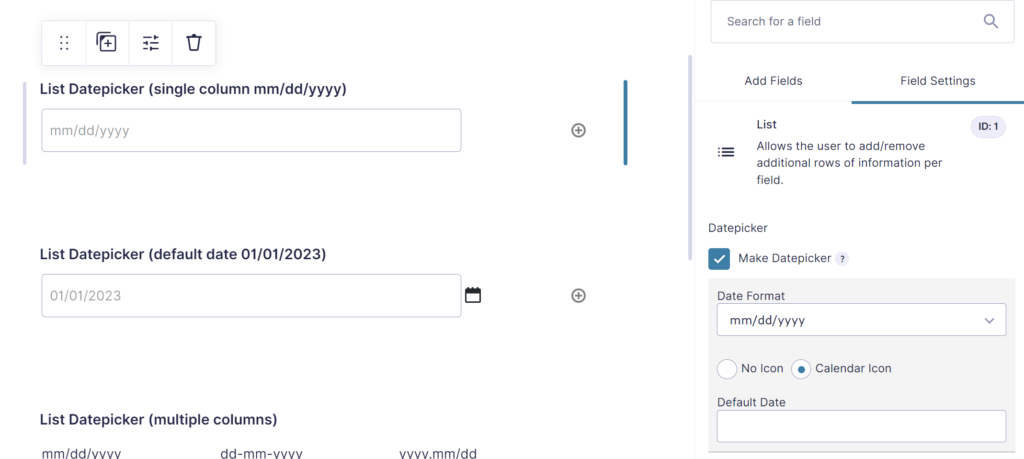
With GravityWP – List Datepicker it’s easy to show a calendar datepicker in a Gravity Forms List Field column. Just enable Datepicker for one or more List Field columns, set the Date Format, choose if you want to show the Calendar Icon or not and set a Default Date if needed.

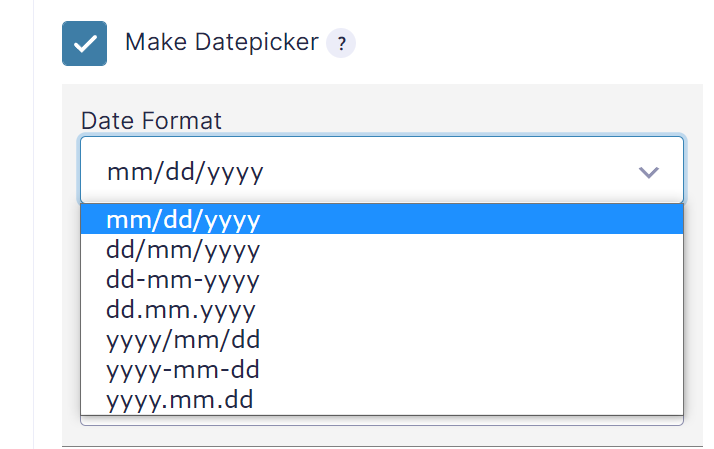
Choose Date Format

You can choose the Date Format you want to use inside the selected List Field Column.
Available formats are:
- mm/dd/yyyy
- dd/mm/yyyy
- dd-mm-yyyy
- dd.mm.yyyy
- yyyy/mm/dd
- yyyy-mm-dd
- yyyy.mm.dd
Setting a Default Date
It’s possible to set a Default Date.