Styling the Range Slider
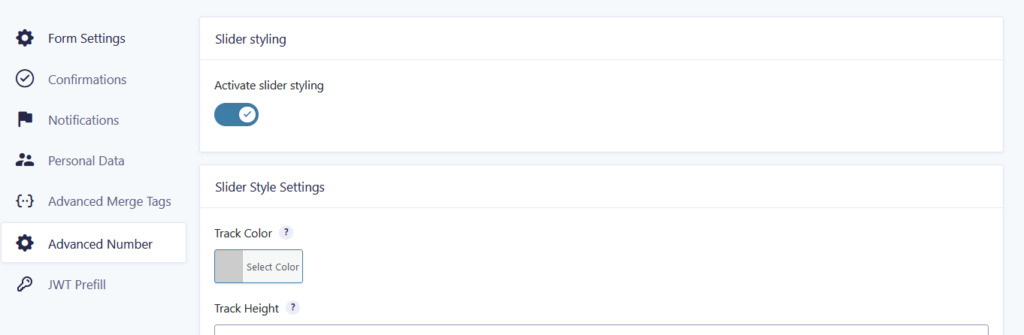
To activate styling of the slider element go to your Form Settings and select the ‘Advanced Number’ tab. Toggle ‘Activate slider styling’ to enable styling your slider fields for this particular form.

Available settings for styling the slider
| Field Label | Description |
|---|---|
| Track Color | Sets the color of the slider track. |
| Track Height | Sets the height of the slider track. |
| Track Radius | Sets the border-radius of the slider track. |
| Track Border Color | Sets the border color of the slider track. |
| Track Border Width | Sets the border width of the slider track. |
| Track Shadow Color | Sets the shadow color of the slider track. |
| Track Shadow Horizontal Offset | Sets the horizontal offset of the slider track shadow. |
| Track Shadow Vertical Offset | Sets the vertical offset of the slider track shadow. |
| Track Shadow Blur | Sets the blur amount for the slider track shadow. |
| Thumb Color | Sets the color of the slider thumb. |
| Thumb Width | Sets the width of the slider thumb. |
| Thumb Height | Sets the height of the slider thumb. |
| Thumb Radius | Sets the border-radius of the slider thumb. |
| Thumb Border Color | Sets the border color of the slider thumb. |
| Thumb Border Width | Sets the border width of the slider thumb. |
| Thumb Shadow Color | Sets the shadow color of the slider thumb. |
| Thumb Shadow Horizontal Offset | Sets the horizontal offset of the slider thumb shadow. |
| Thumb Shadow Vertical Offset | Sets the vertical offset of the slider thumb shadow. |
| Thumb Shadow Blur | Sets the blur amount for the slider thumb shadow. |
Styling using custom CSS
It is also possible to style the slider with custom CSS. This custom CSS can be placed in the WordPress Customizer -> Additional CSS for styling across your whole site, or in a HTML field in your form, wrapped in <style></style> tags for styling a specific form.
Targeting a specific field
If you want to style a specific field, use the #field_FORMID_FIELDID selector. Example for field with id 2 in form with id 1: #field_1_2.
Hide the slider instruction
To hide the slider instruction paste the snippet below in a HTML field in your form. Make sure to target the right field by changing the id’s in #field_1_2:
<style>#field_1_2 .instruction { display: none; }</style>Customize the look of your slider
Check out the Tutorial Styling (range) Slider Gravity Forms.
Alternatively cssportal.com has a nice interactive slider styler. It generates CSS code for you.
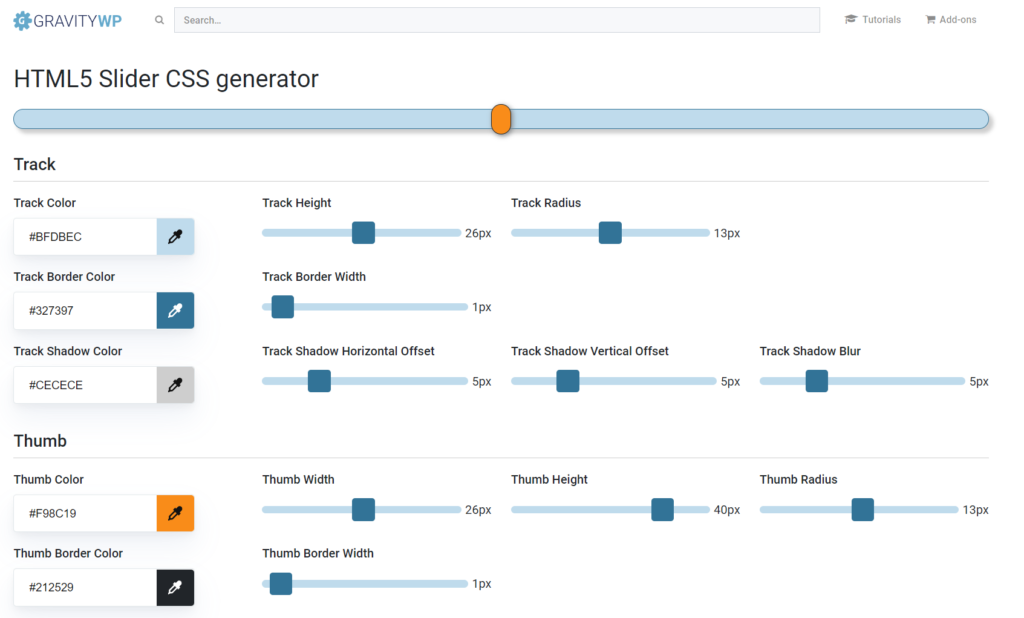
HTML5 slider styling tool (CSS generator)
We’ve created a HTML5 slider styler tool to easily create custom CSS you can use to style your own Gravity Forms slider field when you’re using Advanced Number Field.

Last updated: 21-05-2025