Range Slider Settings
Do you want to show a slider in your Gravity Form? This is the way to do it. Simply add a slider and decide how to show it: what is the maximum (in currency, or number) and minimum and which steps can they make.
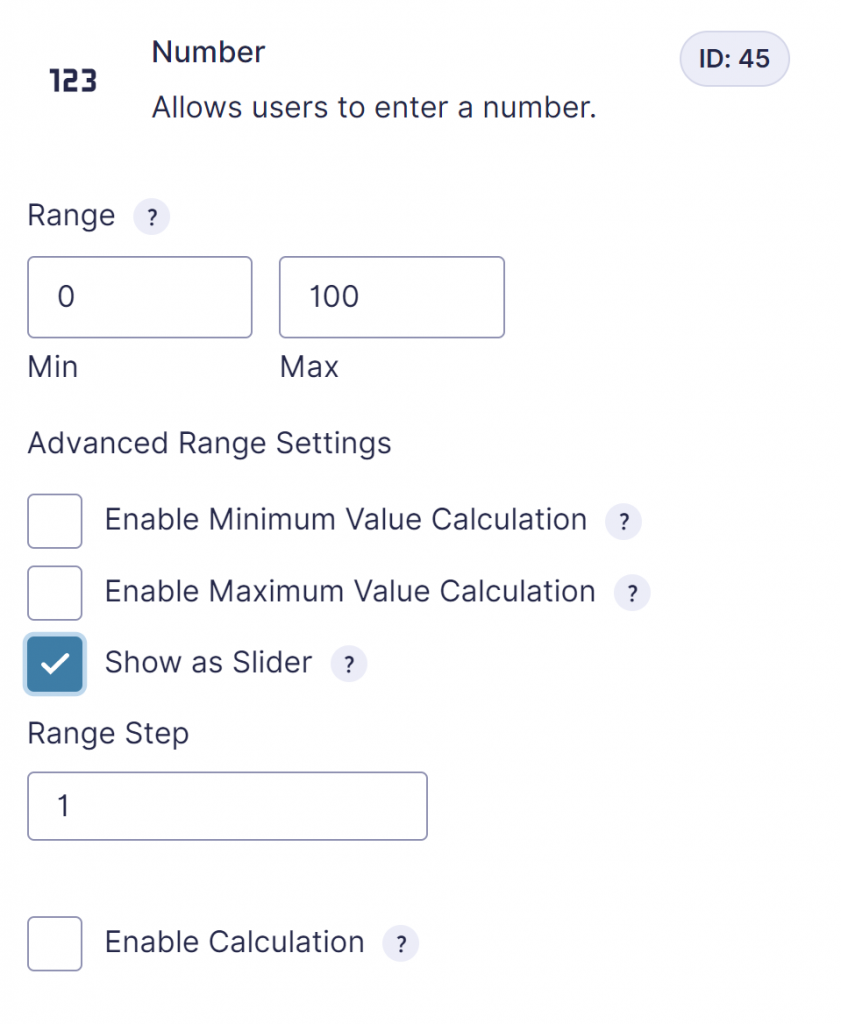
The Advanced Number Field add-on allows you to show a Gravity Forms Number Field as slider. Select ‘Show as Slider‘ in the field settings to activate this feature.
Setting the min / max value and the stepsize
Define a fixed Minimum and Maximum Range for the Slider. See Calculated min / max range for setting up a dynamic range.
Define the step size (the intervals) by changing the Range Step.

Real-time calculations
If you use the slider value within calculations and/or conditional logic the evaluation happens after the user releases the slider thumb by default.
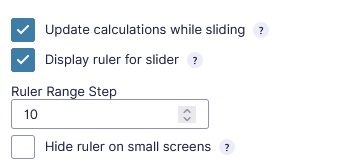
If you want this to happen in real-time also, check the ‘Update calculations while sliding‘ option in the field settings.
Note: this can lead to slow responding forms for complex calculations and conditional logic.

Display a ruler below the slider
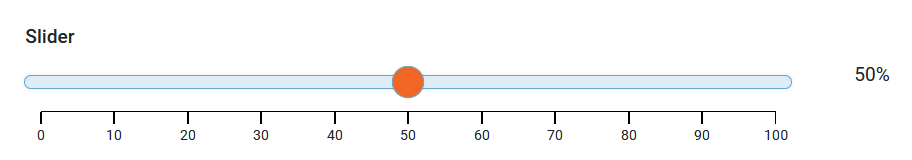
Activate ‘Display ruler for slider‘ to show a ruler below the slider field:

It is recommended to set ‘Ruler Range Step‘ to a reasonable value so there won’t be too much ruler lines, as it won’t look good on smaller screens. Alternatively for small screens, the ruler can be hidden using the ‘Hide ruler on small screens‘ option.
Filter the slider output
The gravityWP.advancedNumberField.sliderOutput filter can be used to change the (visual) output next to the slider depending on the input value. This is purely visual, it doesn’t change the actual value.
The filter has the following arguments:
value – the formatted value
rawValue – the numeric value
formFieldID – the id of the field, like (formid_fieldid).
properties – the advanced number field properties for this field
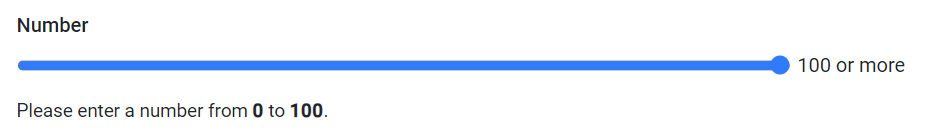
Example to show ‘100 or more’ when the slider has value 100:
<script>
gform.addFilter( 'gravityWP.advancedNumberField.sliderOutput', function ( value, rawValue, formFieldID, properties ) {
if( formFieldID == '1_23' && rawValue == 100 ) {
value = "100 or more";
}
return value;
} );
</script>

Last updated: 06-06-2024