Do you want to add a more complex list field to your Gravity Form? This is the way to do it. Add dates, dropdowns and numbers (and calculations of these numbers) to your list field. it’s amazing what extra power you give to your form.
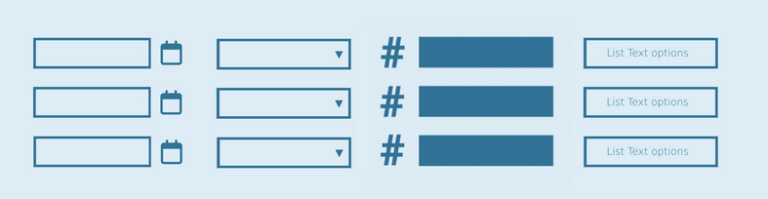
Example List Field with date, dropdown and number
Add-ons needed
To enable these functionalities, you need to install the List Field Date Picker, List Field Drop Down, List Field Text and List Field Number Format Add-ons for Gravity Forms.
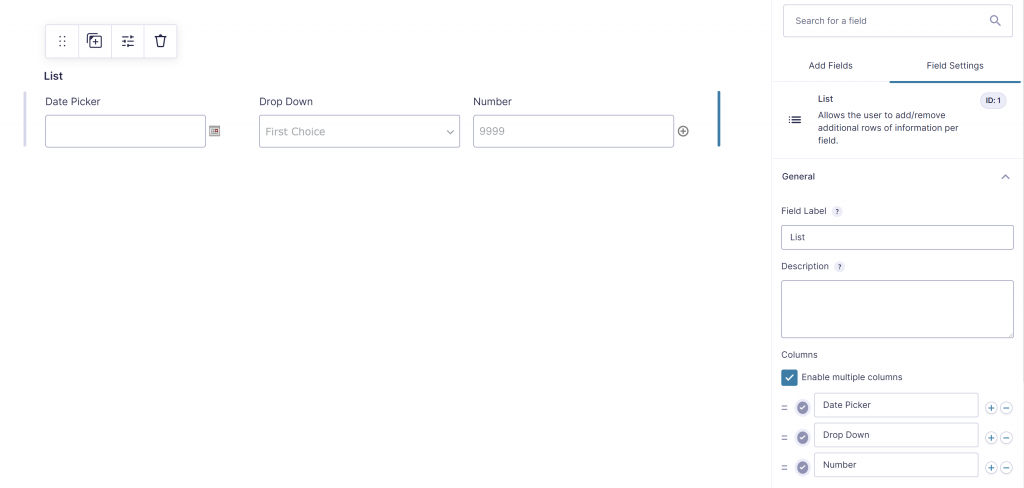
Adding a List Field

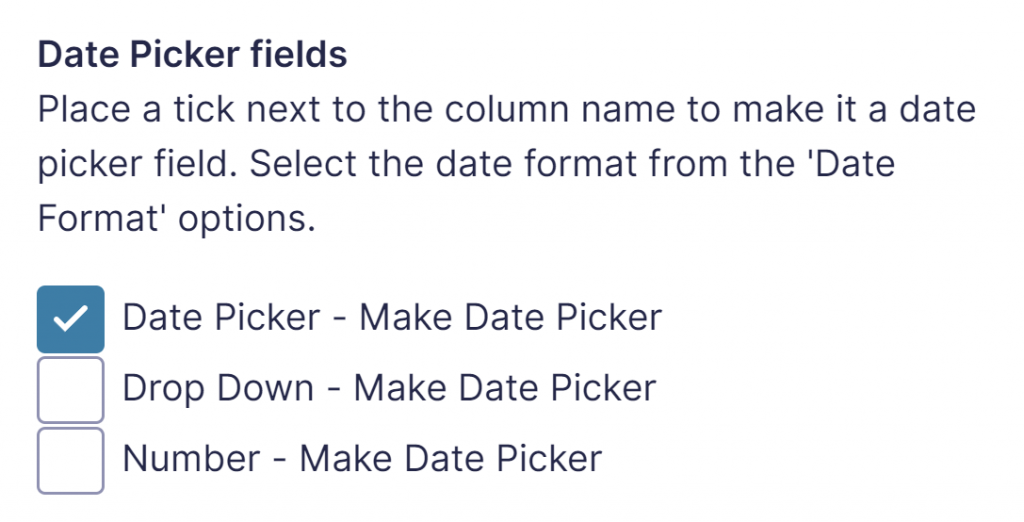
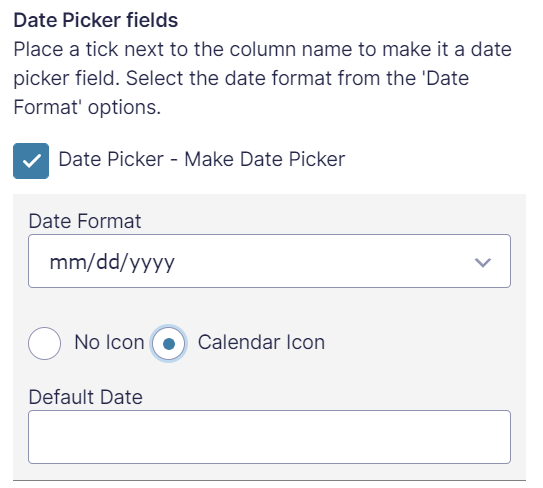
List Field Date Picker
Check out all the documentation for List Date Picker here.


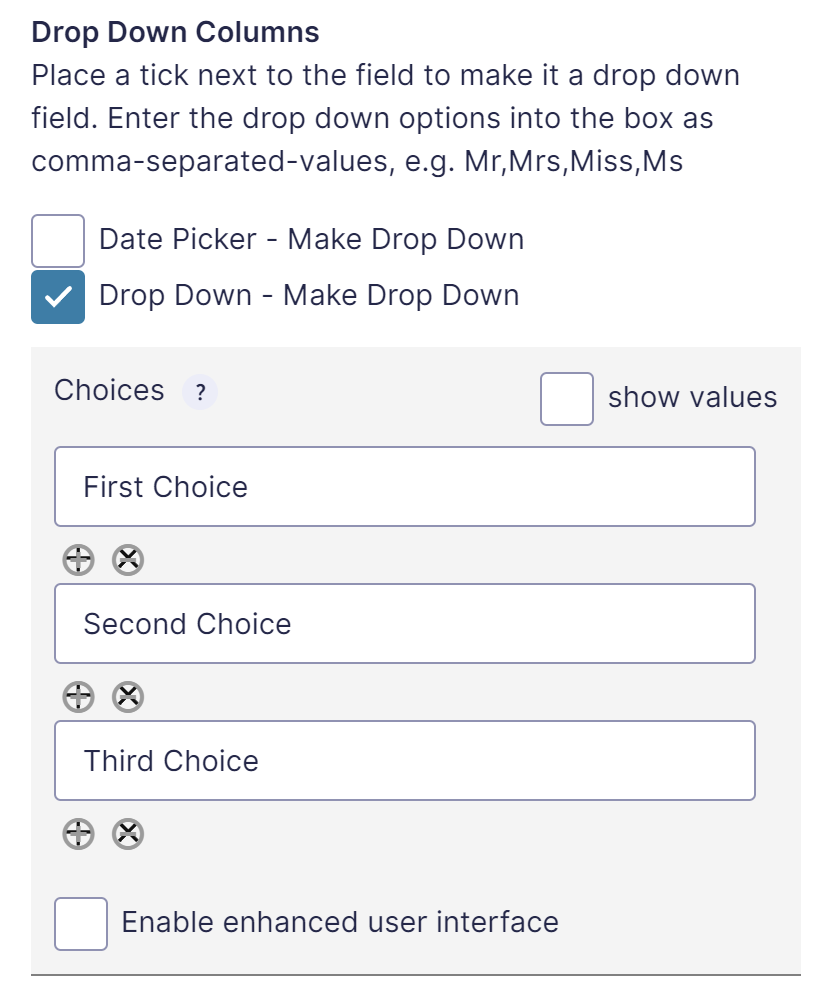
List Field Drop Down
Check out all the documentation for List Field Dropdown here.

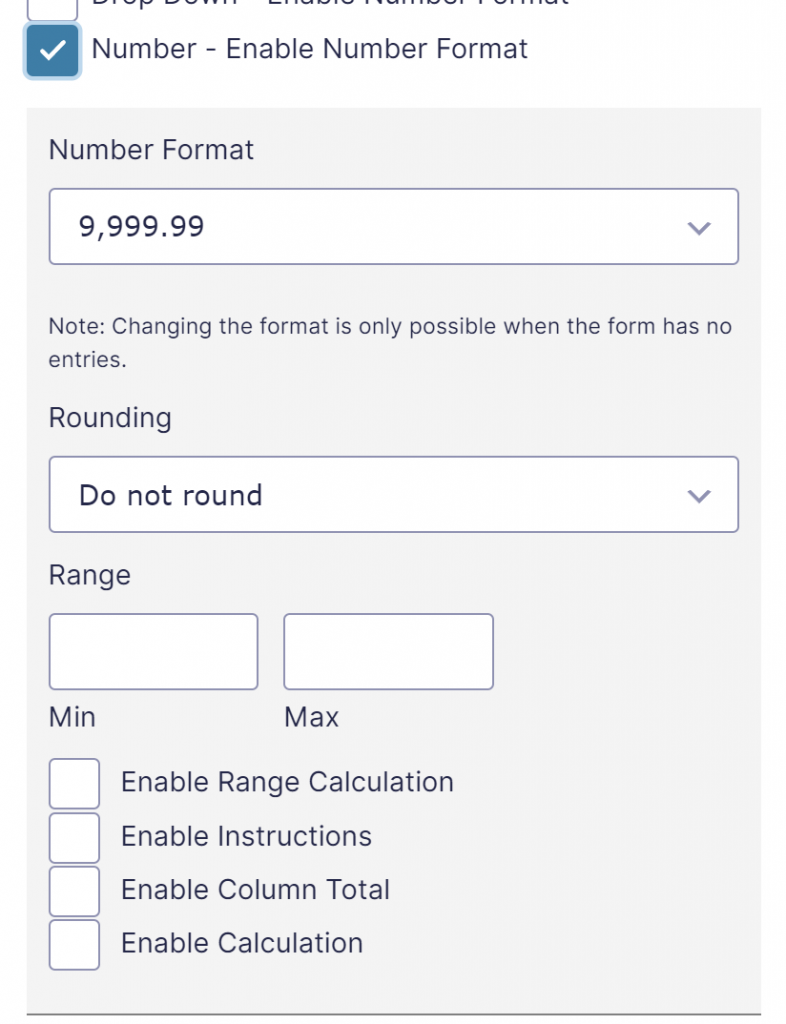
List Field Number Format
Check out all the documentation for List Field Number Format here.

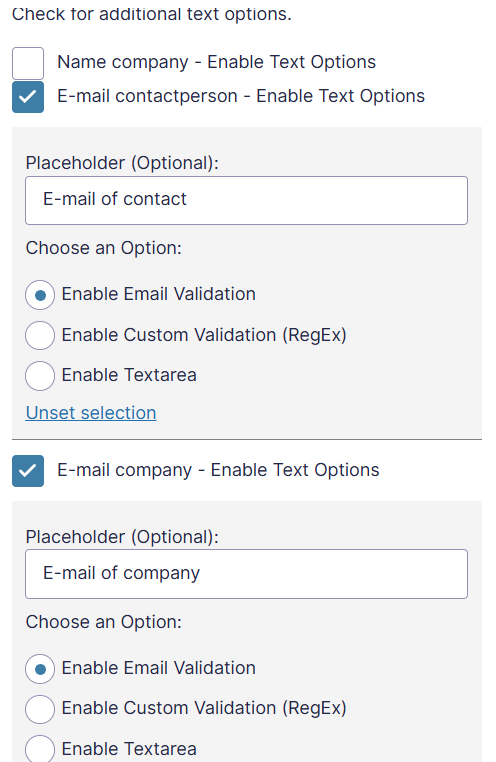
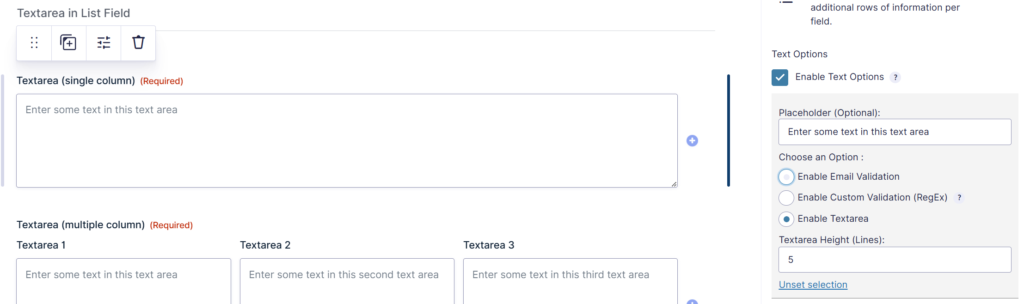
List Field Text
Check out all the documentation for List Text here.


 Advanced Merge Tags
Advanced Merge Tags
 List Number Format
List Number Format
 JWT Prefill
JWT Prefill
 Advanced Number Field
Advanced Number Field
 Field to Entries
Field to Entries
 Update Multiple Entries
Update Multiple Entries
 List Datepicker
List Datepicker
 List Text
List Text
 API Connector
API Connector
 Entry to Database
Entry to Database