JSON Web Token Field
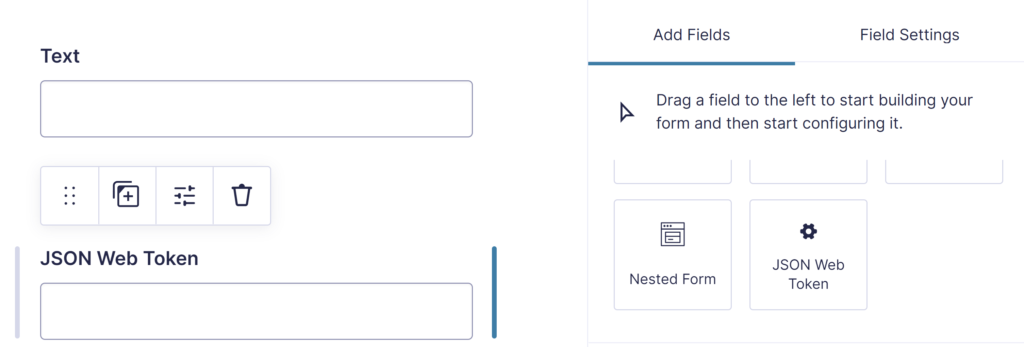
After activating the JWT Prefill Add-on, you’ll have an extra Gravity Forms Field available in your Form Builder, under Add Fields > Advanced Fields. If you want extract claims with a Merge Tag modifier, you’ll need to add the JSON Web Token Field to your form. This is also needed to validate if the token is valid in every step of your Form.

Make also sure you’ve configured the settings of JWT Prefill in the Form Settings.
Filling the JSON Web Token field
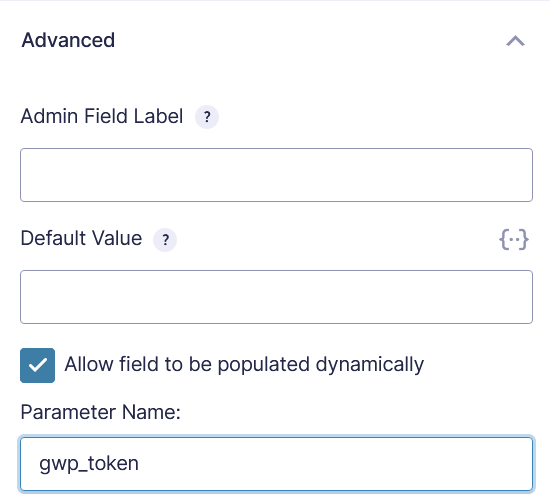
By default the field is dynamically populated with the token from the gwp_token url-paramater:

If you are using another parameter name than ‘gwp_token’ to pass the token, then make sure to change this accordingly.
Placement of expiration message
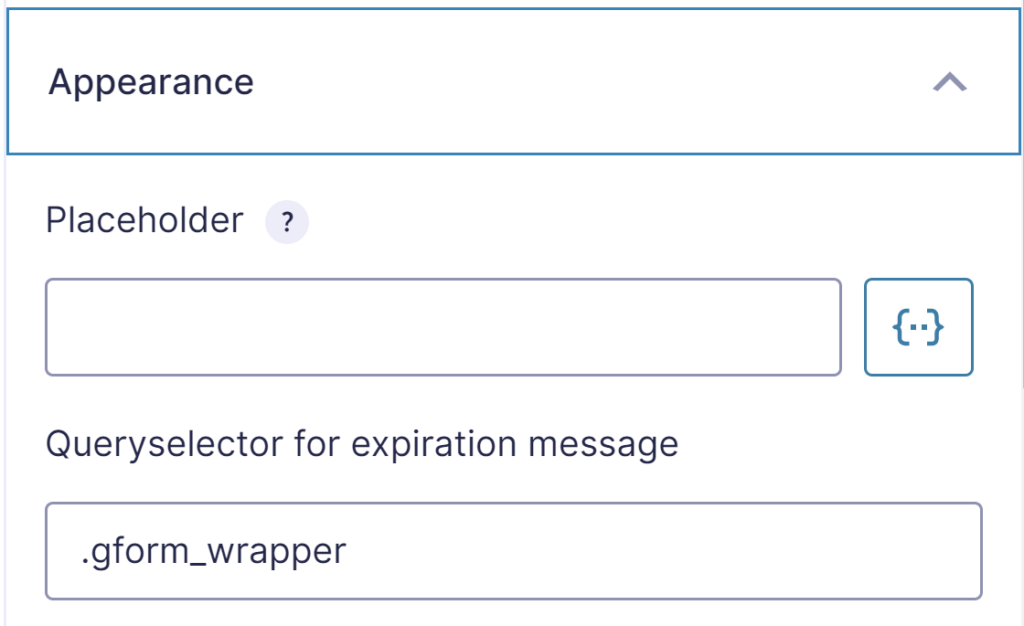
In the JSON Web Token Field, under Appearance, you’ll find an extra input field for ‘Queryselector for expiration message’.

By default the Queryselector is filled in with the .gform_wrapper class. This will output the expiration message just after the div that contains gform_wrapper.

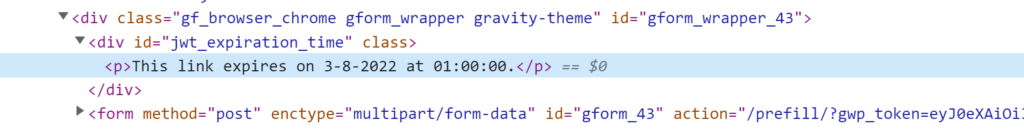
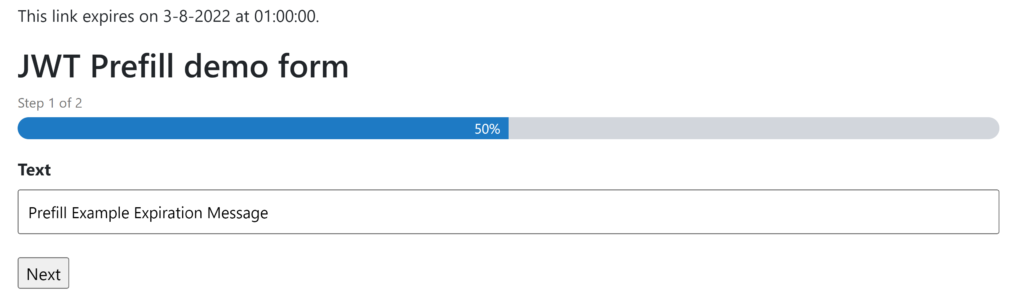
The expiration message will be visible just above the Form Title (if Show Form Title is enabled), and otherwise just above the progress bar or above the first Form Field). It will look like this in the browser:

Extracting JWT claims with a Merge Tag
In our Form we’ve added a JSON Web Token with Field ID 2. To show the value of the JSON Web Token we use the Merge Tag:
{JSON Web Token:2}If we want to extract a claim from the token, we can add a modifier. For example, if the token contains a claim ‘text’, we can simply add :text after the Field ID of the token en extract the value from the text claim.
{JSON Web Token:2:text}Last updated: 07-03-2024