In some cases you want to show some fields as ‘Read only’ in Gravity Forms. Especially when you use Dynamic Population, you may want to only show the information without visitors of the site being able to change this information.
How to make a Gravity form field Read Only?
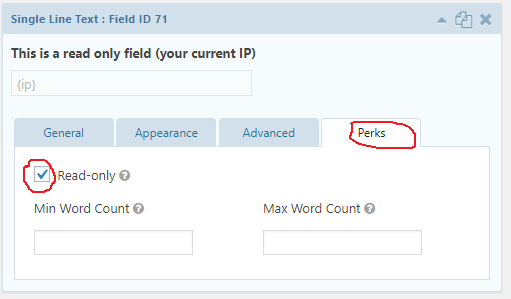
There is a very easy solution to this, the great plugin Gravity Perks, which give you lots of easy enhancements to Gravity Forms. When you have installed it, go to the Gravity Forms formbuilder and select the form field you want to mak read only. Click the Perks Tab and select read-only. That’s it!

How to CSS style your Read Only Gravity Forms fields?
You can style your Read Only field in Gravity Forms quite easily. For example putting a blue border around the Read Only field, try this in your .css file (or custom css functionality in your Theme):
input[readonly],
select[readonly],
textarea[readonly],
.gform_wrapper [disabled='disabled'],
.gform_wrapper input[disabled='disabled'] {
border: 1px solid #007BC7;
} Advanced Merge Tags
Advanced Merge Tags
 List Number Format
List Number Format
 JWT Prefill
JWT Prefill
 Advanced Number Field
Advanced Number Field
 Field to Entries
Field to Entries
 Update Multiple Entries
Update Multiple Entries
 List Datepicker
List Datepicker
 List Text
List Text
 API Connector
API Connector
 Entry to Database
Entry to Database






