Do you need a Number field in your Gravity Forms list column? And to make calculations within a list row or column? No need to look further, our List Number Format Add-on does just that: Turn your list field columns into repeatable number fields.
How to use numbers in Gravity Forms Lists?
Just install the plugin and make a Gravity Form with a List Field. You will see this extra options:
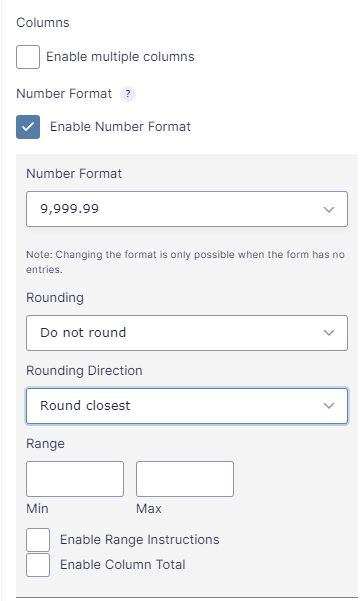
- Click on the ‘Enable Number Format‘ checkbox
- You have different options:
- Number Format: point decimals, comma decimals and Currency.
- Rounding: Up to 5 numbers after the decimal.
- Rounding Direction: Round closest, Round up, Round down
- Range: Define a minimum and maximum number.
- Enable Range Instructions: When clicked it will show instructions about the minimum and maximum number.
- Enable Column Total: Will add an extra row at the bottom of your list with the column total calculation.

Extra Merge Tags with sum of rows or column
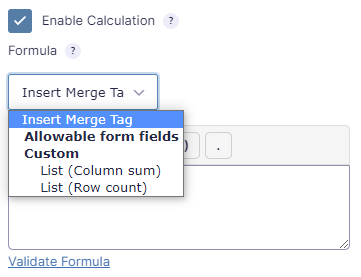
When the List Number Format add-on is activated, you’ll get extra Merge Tags with the List Column sum and Row count (number of rows).
You can select the Merge Tags List (Column sum) and List (Row count) from the dropdown.
- List (Column sum): Calculates the total of all numbers in one or multiple rows together.
- List (Row count): Counts the number of rows.
You can also use these Merge Tags on other places, like in the notification, GravityView or Workflows.

 Advanced Merge Tags
Advanced Merge Tags
 List Number Format
List Number Format
 JWT Prefill
JWT Prefill
 Advanced Number Field
Advanced Number Field
 Field to Entries
Field to Entries
 Update Multiple Entries
Update Multiple Entries
 List Datepicker
List Datepicker
 List Text
List Text
 API Connector
API Connector
 Entry to Database
Entry to Database