Do you need a Drop Down field in your Gravity Forms list column? No need to look further, the List Drop Down plugin does just that, it gives you the ability to add Drop Down (select) Fields inside of a List Field column.
Set a List column to Dropdown
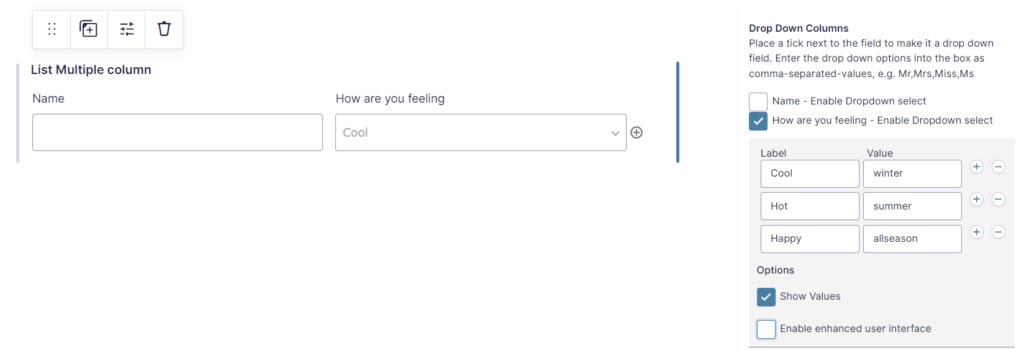
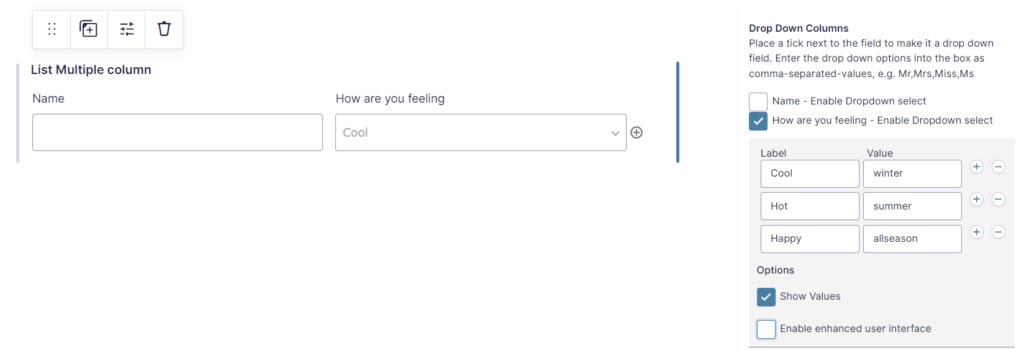
In the form editor select your single or multi column list field. Tick the ‘enable Dropdown select’ checkbox and add your predefined set of values where the user may choose from.

Make a difference between labels and values
Labels are visible to the form users. Values are saved in the form entry. When you tick the ‘Show Values’ option you can specify a value for each label.
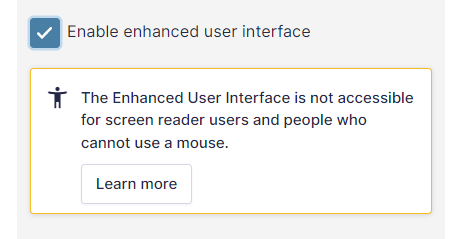
Enhanced user interface
Enabling the enhanced user interface enhances the Dropdown select user interface, enabling search for example. This options comes with a downside: it is not accessible for screen readers and people without a mouse. We included it mainly for backwards compatibility reasons.

Works with List Number Format
The List Dropdown add-on for Gravity Forms works perfectly together with the GravityWP – List Number Format Add-on.
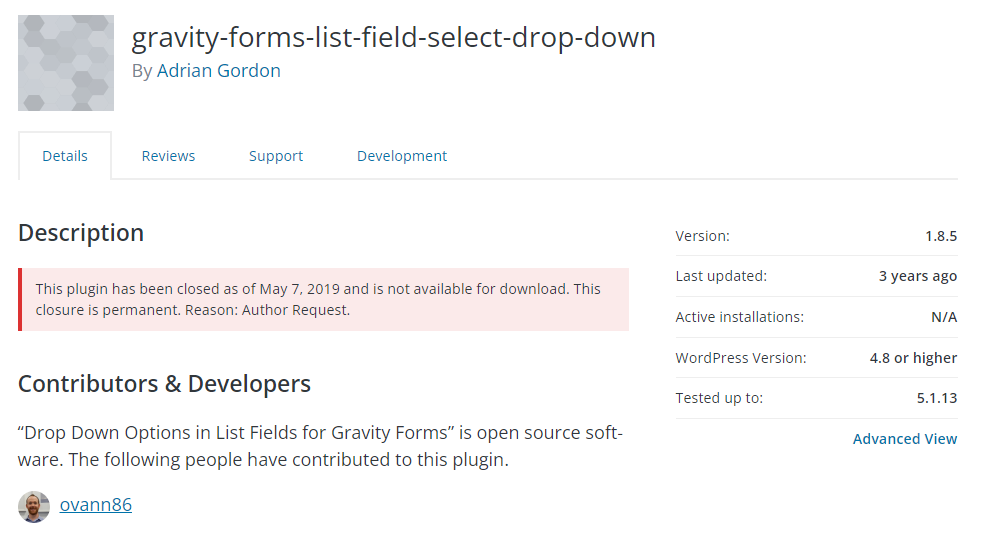
Original plugin has been closed
This original plugin has been closed as of May 7, 2019 and is not available for download. This closure is permanent. Reason: Author Request. See here the page on WordPress.org.

Enable Drop Down in List Fields for Gravity Forms
Just install the plugin and make a Gravity Form with a List Field. You will see this extra options:

 Advanced Merge Tags
Advanced Merge Tags
 List Number Format
List Number Format
 JWT Prefill
JWT Prefill
 Advanced Number Field
Advanced Number Field
 Field to Entries
Field to Entries
 Update Multiple Entries
Update Multiple Entries
 List Datepicker
List Datepicker
 List Text
List Text
 API Connector
API Connector
 Entry to Database
Entry to Database