Do you want to change the type of an existing field in an existing Gravity Forms? There are multiple ways to achieve this.
- Change the field type by adding a new field and swapping the field id’s. This is the safest option. See our tutorial for Modify the Field Type in Gravity Forms by swapping Field ID’s.
- Change the field type, while retaining all the settings by using the snippet below. This can lead to unexpected behaviour, because the original field type might have setting properties that are not compatible with the new field type.
To change the field type using our snippet follow this steps:
- Open the form editor with the form which contains the field you want to change the type of.
- Open the browser console by pressing ‘Ctrl + Shift + i’ or right mouse button + ‘inspect’. This works both in FireFox an Chrome.
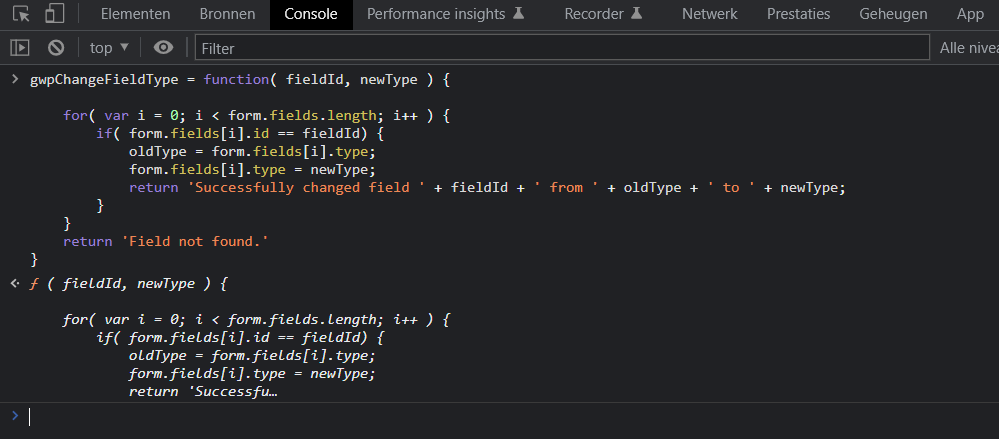
- Paste the snippet below in your console and hit the enter key.
gwpChangeFieldType = function( fieldId, newType ) {
for( var i = 0; i < form.fields.length; i++ ) {
if( form.fields[i].id == fieldId) {
oldType = form.fields[i].type;
form.fields[i].type = newType;
return 'Successfully changed field ' + fieldId + ' from ' + oldType + ' to ' + newType;
}
}
return 'Field not found.'
}It should look like this:

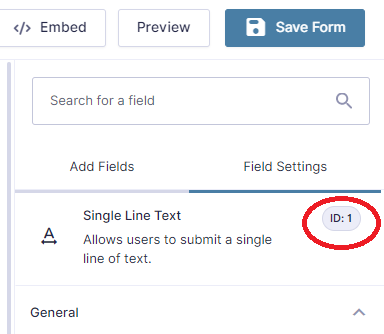
- Identify the id of the field you want to change the type of. This is a numeric value which you can see when you select the field in the form editor:

- Determine what the target field type should be. Common types are: html, hidden, section, text, website, phone, number, date, time, textarea, select, checkbox, radio, name, address, fileupload, email, post_title, post_content, post_excerpt, post_tags, post_category, post_image, post_custom_field, captcha. These are documented in the Gravity Forms documentation under Basic Properties -> type property.
- Type gwpChangeFieldType( fieldID, newType) in your console, where fieldID should be replaced with the numeric field ID and the second parameter should be the new field type string. For example:
gwpChangeFieldType( 1, 'number')Make sure you got it right, then hit enter. On success you will see the following response:

IMPORTANT NOTE:
You should use this snippet with care and only if you know what you are doing. It might impact existing entries and in the worst case result in data loss if the new field type stores values differently.
If you have conditional logic dependencies on this field the conditional logic might not work as expected. This has been reported when trying to convert checkboxes (multiple possible values) to radiobutton (single value).
When in doubt, always try it in test form first.
Read more tutorials about Rocketgenius, Inc.

 Advanced Merge Tags
Advanced Merge Tags
 List Number Format
List Number Format
 JWT Prefill
JWT Prefill
 Advanced Number Field
Advanced Number Field
 Field to Entries
Field to Entries
 Update Multiple Entries
Update Multiple Entries
 List Datepicker
List Datepicker
 List Text
List Text
 API Connector
API Connector
 Entry to Database
Entry to Database