If you’re using Gravity Forms on your WordPress site, you’ve probably come across the gravity form shortcode. This little line of code gives you full control over how and where your forms appear whether you’re placing them inside posts, pages, widgets, or even hardcoding them into your theme.
In this article, we’ll break down everything you need to know about the Gravity Forms shortcode from what each parameter does to how to use it in real-world scenarios, including PHP templates. We’ll also explain all the tricky bits in plain English so even non-developers can understand what’s happening under the hood.
The Basic Shortcode Structure
At its simplest, the Gravity Forms shortcode looks like this:
[gravityform id="1"]This tells WordPress to embed the form with ID 1. That’s it quick and easy.
But the shortcode can do much more if you use its supported parameters. Let’s take a look.
Supported Parameters and What They Do
Here’s a quick reference for all the officially supported parameters you can use with the
Oops! We could not locate your form.
shortcode:| Parameter | Purpose | Example |
|---|---|---|
| id | (Required) Specifies the form ID to embed. | id=”1″ |
| title | Show or hide the form title. Accepts true or false. | title=”false” |
| description | Show or hide the form description. Accepts true or false. | description=”true” |
| ajax | Enable AJAX-based submission (no page reload). | ajax=”true” |
| tabindex | Sets the tabbing order of fields (accessibility) | tabindex=”10″ |
| field_values | Dynamically populate field values. | field_values=”name=Jon&email=jon@example.com” |
| theme | Force the form to use the newer visual theme (e.g., gravity). | theme=”gravity” |
Let’s break each one down in more detail.
Detailed Parameter Explanations
id (Required)
The most important parameter. Every Gravity Form has a unique ID. To embed a form, you must reference it by its ID number:
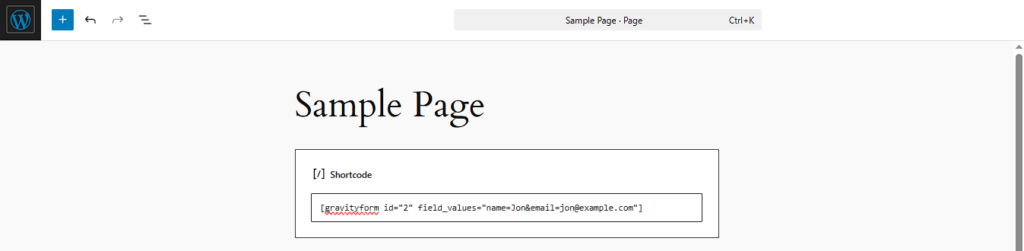
[gravityform id="2"]Tip: You can find the ID by going to Forms → All Forms in your dashboard. It’s usually listed beside the form title.
title
Controls whether the form title is visible when embedded.
- true (default): The title is shown.
- false: Hides the title.
[gravityform id="2" title="false"]This is helpful when your page already has a heading, and you don’t want to duplicate it.
description
Controls whether the form’s description appears. Same syntax as the title.
[gravityform id="2" description="false"]Use this if your form description is already mentioned in the surrounding content.
ajax
When set to true, form submissions happen without refreshing the page.
[gravityform id="2" ajax="true"]This creates a smoother user experience, especially for long forms.
Note: AJAX may not work correctly with all themes or plugins. If you’re having issues, try testing with a default WordPress theme.
tabindex
Sets the starting tab order for the form’s fields useful for improving keyboard navigation.
[gravityform id="2" tabindex="20"]The tabindex controls the order in which users can jump between fields by pressing the Tab key. This is especially helpful for users with accessibility needs.
field_values
This parameter lets you prefill form fields with specific values.
[gravityform id="2" field_values="name=Jon&email=jon@example.com"]What does that mean?
Let’s say you want the form to show Jon’s name and email already filled out. You:
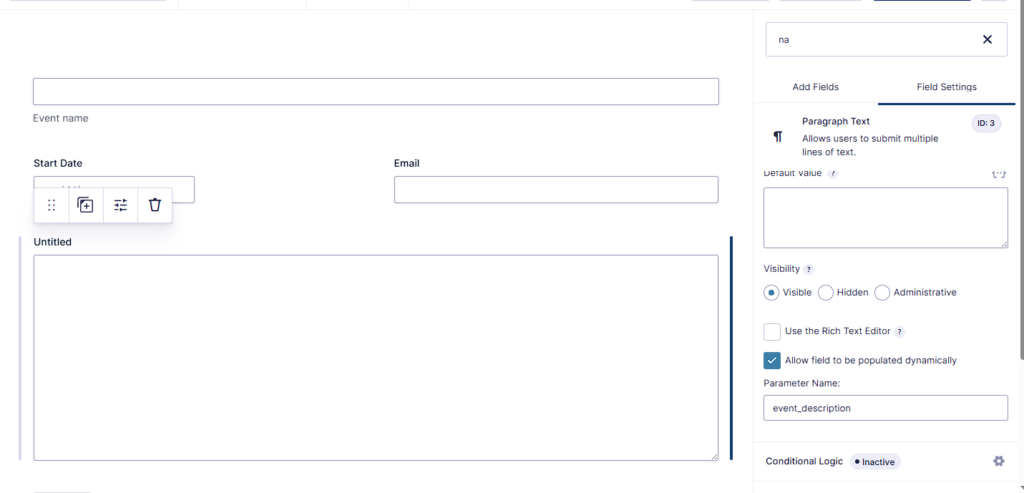
- Go to the form builder
- Click on a field → Advanced tab
- Enable “Allow field to be populated dynamically”
- Assign a parameter name like name or email

Then in your shortcode, you pass those values. It’s perfect for registration forms, lead capture, or personalizing form content.

theme
This forces the form to use the newer visual theme introduced in Gravity Forms 2.5+.
[gravityform id="2" theme="gravity"]Currently supported values:
- gravity – the modern block-based design introduced in v2.5+
Note: Gravity Forms supports two themes gravity (the newer block-style layout) and orbital (the legacy theme). Choose the one that matches your design needs.
Real-World Example: Embed a Prefilled Registration Form
Let’s say you’re running an event page and want to embed a Gravity Form that:
- Uses AJAX
- Prefills the event title, date, and user email
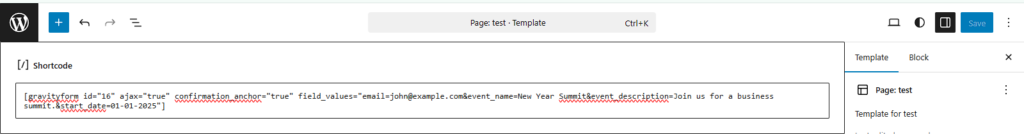
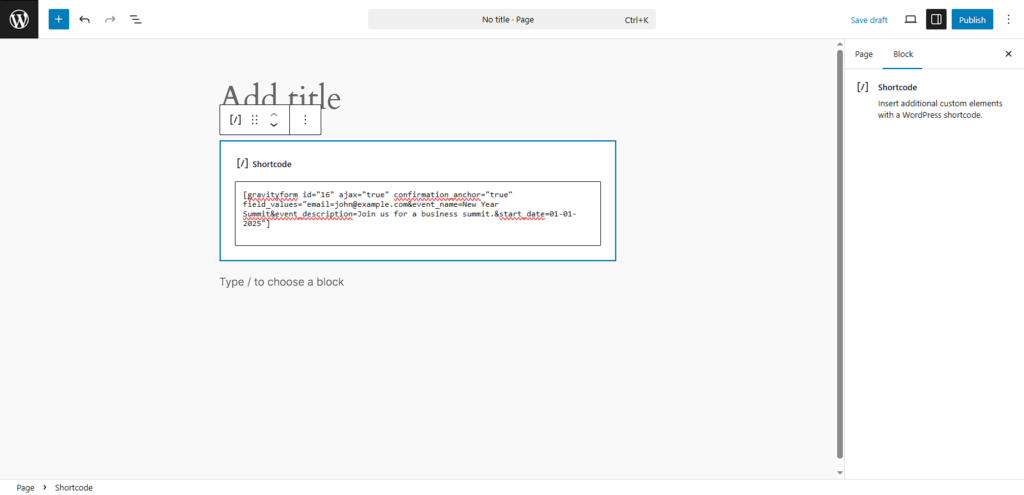
Here’s how the shortcode might look:
[gravityform id="16" ajax="true" field_values="email=john@example.com&event_name=New Year Summit&start_date=01-01-2025"]
Breakdown:
- ajax=”true”: Enables smooth submission
- field_values=…: Prefills multiple form fields to save users time and reduce errors
Embedding a Form in PHP with do_shortcode()
If you’re working on a theme file (like page.php, single.php, or a custom template), you might want to hardcode the form directly into your layout. Here’s how:
echo do_shortcode('[gravityform id="16" ajax="true" field_values="email=john@example.com&event_name=New Year Summit&start_date=01-01-2025"]');Let’s break it down:
- echo: Outputs the content
- do_shortcode(): Tells WordPress to process the shortcode inside PHP
- The string inside is your full shortcode, just like in the content editor
This is ideal when you’re embedding forms inside theme files and want complete control over layout and behavior.

Troubleshooting Tips
Form not rendering?
- Double-check that the id exists and is correct.
- Always use a Shortcode block, not a Paragraph block using the wrong block can stop the shortcode from working. This is a common mistake, especially when copying and pasting shortcodes into a post.
- Remove extra parameters and test with just [gravityform id="X"] to isolate the issue.?
- Double-check that the id exists and is correct.
- Always use a Shortcode block, not a Paragraph block using the wrong block can stop the shortcode from working.
- Remove extra parameters and test with just [gravityform id="X"] to isolate the issue.
AJAX not working?
- Temporarily disable caching or optimization plugins.
- Test with a default theme (like Twenty Twenty-One).
- Look for JavaScript errors in your browser’s developer console.
Field values not showing?
- Make sure dynamic population is enabled for each field.
- The parameter names in your shortcode must exactly match those in the field settings no typos, and they are case-sensitive.
Final Thoughts
The Gravity Forms shortcode is a powerful tool that lets you place and control forms exactly where and how you need them. Whether you’re embedding a basic contact form or a complex event registration with dynamic values, mastering this shortcode opens up serious flexibility.
Use the official parameters only, keep your code clean, and always test your output and you’ll have full control over your form display without needing a single block.
Need even more control? Explore add-ons from GravityWP to push your forms even further.
Our Premium add-ons for Gravity Forms

JWT Prefill
Fill forms with data you can trust. Prefill Gravity Forms fields with a secure token instead of links with editable url parameters, so your data is accurate, tamper-proof, and ready to use.

Update Multiple Entries
Trigger the update of multiple entries in a target form by submitting an entry in a trigger form.

Advanced Merge Tags
This Gravity Forms Add-On adds extra Merge Tag modifiers (and a lot of power). From the most common used functions like capitalize and length to changing date formats.

List Text
Add features like textarea, placeholder and custom validation to a column or multiple columns in a Gravity Forms List Field.
Read tutorials about

How to Create a Public Submission Business Directory in WordPress (Gravity Forms + GravityView)
Build a moderated business directory where users submit listings through a form, admins approve entries, and approved businesses appear in a searchable GravityView directory.

How to Create an Event Workshop Registration + Waitlist System in WordPress
This guide shows how to set up a workshop registration + waitlist system in WordPress: register attendees until capacity is reached, waitlist the rest, approve entries, and auto-promote people when a seat opens using Gravity Forms, Gravity Flow, and GravityView.

Gravity Flow Form Submission Step Tutorial
The Gravity Flow Form Submission step pauses a workflow until another form is submitted, then continues once the handoff is complete. This guide shows how to connect two forms, prefill fields with mapping, send the correct secure link, and troubleshoot the most common “workflow didn’t move” issues.

Gravity Flow Delete an Entry Step Tutorial
The Gravity Flow Delete Entry step lets you trash or permanently remove Gravity Forms entries as part of a workflow. This guide covers the key settings, scheduling options (delay or date-based), and safe testing tips so you can follow retention and privacy rules with confidence.

